
Рис. 108. dataLayer.push ({});
После завершения всех настроек отключите расширение с помощью кнопки «STOP».
Рис. 109. Остановка работы Tag Manager Injector
Важно: плагин искусственно устанавливает GTM – но только для вас, в вашем браузере. Поделиться информацией с другим человеком вы не сможете. Также описанные выше действия не заменяют собой процесс внедрения Google Tag Manager путем размещения его кода на всех страницах сайта. Если вы хотите, чтобы GTM корректно работал, необходимо добавить два фрагмента кода на отслеживаемые страницы сайта согласно руководству Google.
Tag Manager Injector может быть использовать в режиме «инкогнито».
Google Tag Manager Blocker
Очень простое расширение для браузера Mozilla Firefox, которое блокирует передачу данных посетителя сайта в GTM, следовательно, и в Google Analytics и Яндекс.Метрика. Включается/выключается всего одним кликом.

Рис. 110. Google Tag Manager Blocker
Рекомендуется использовать при тестировании, каких-либо изменениях/правках на сайте и тогда, когда вы не хотите, чтобы ваш заход был зафиксирован системами веб-аналитики. Скачать расширение можно по ссылке.
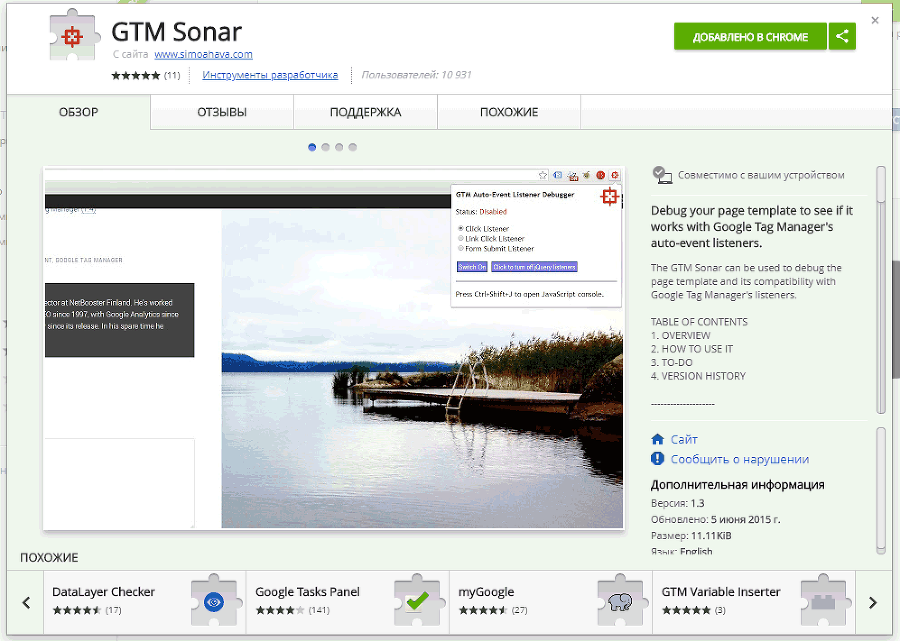
GTM Sonar
Расширение для браузера разработал эксперт по Google Tag Manager и Google Analytics, автор самого популярного блога в мире на эти темы, Симо Ахава (Simo Ahava).
Его творение, GTM Sonar (прошлое название GTM Auto-Event Listener Debugger) позволяет блокировать переход на другую страницу, но при этом формирует работу тегов таким образом, как будто вы совершили переход. Данные по действиям (кликам по элементам, по ссылкам или по формам) сохраняются в массив с именем debugDL, содержимое которого можно в консоли разработчика.
Скачать расширение для браузера Google Chrome можно по ссылке.

Рис. 111. GTM Sonar
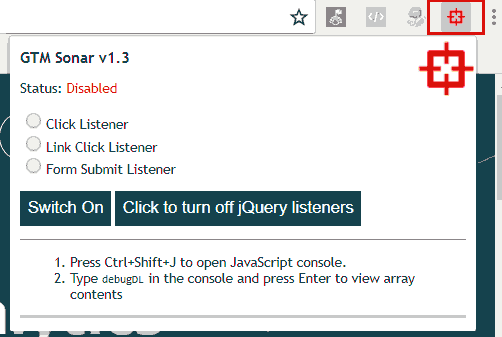
В правом верхнем углу на панели вы увидите иконку в виде красного прицела:

Рис. 112. Иконка и настройки GTM Sonar
По умолчанию иконка красная и статус «Выключен (Disabled)». Чтобы включить GTM Sonar, необходимо выбрать тип отслеживания: Click Listener, Link Click Listener или Form Submit Listener и нажать «Switch On».
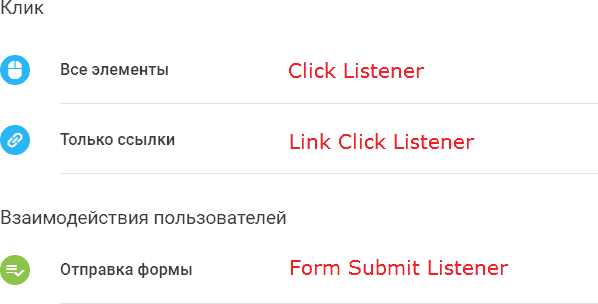
Если сопоставлять настройки с триггерами GTM, то это будет выглядеть так:

Рис. 113. Сопоставление настроек GTM и GTM Sonar
Разберем пример взаимодействия пользователей с отправкой формы. Поскольку мы будем отслеживать форму, то в GTM Sonar выбираем Form Submit Listener и нажимаем Switch On. Чтобы исключить отслеживание кликов с помощью jQuery, нажмите «Click to turn off jQuery listeners».
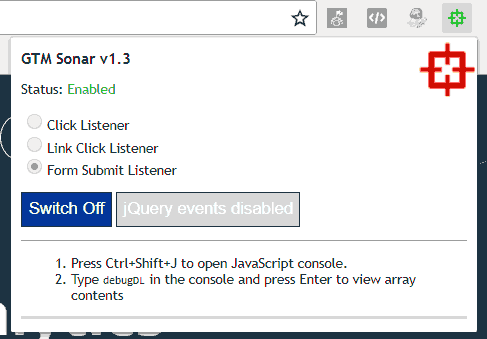
В результате мы получим зеленый прицел и статус «Включен (Enabled)»:

Рис. 114. GTM Sonar активирован
Когда мы включаем GTM Sonar, происходит следующее:
1. все действия по умолчанию, которые были осуществлены кликами мыши по странице, приостанавливаются;
2. когда вы кликаете на элемент, информация о данном действии сохраняется в массиве debugDL в том же формате, что и в GTM.
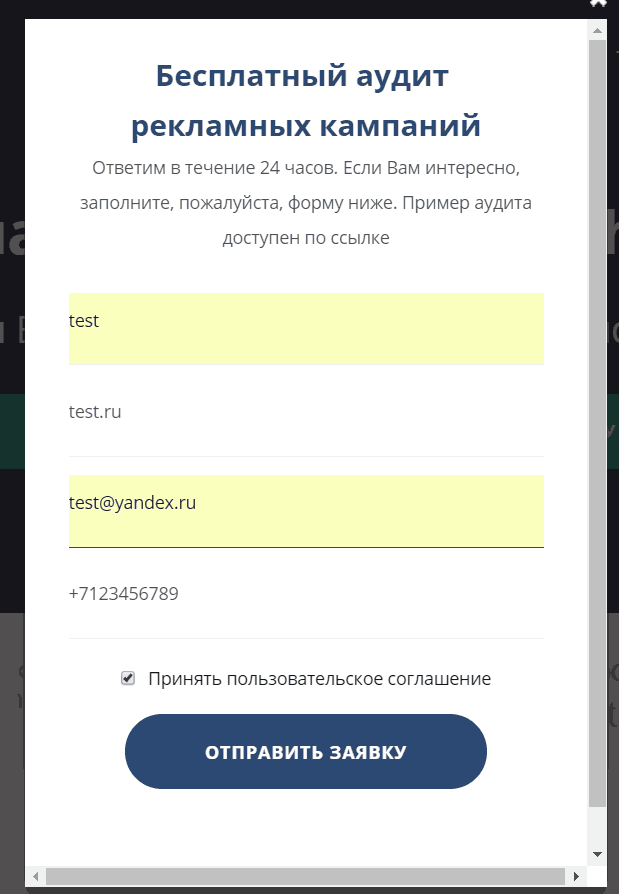
Чтобы продемонстрировать это на конкретном примере, я сделаю тестовую заявку:

Рис. 115. Пример тестовой заявки на сайте
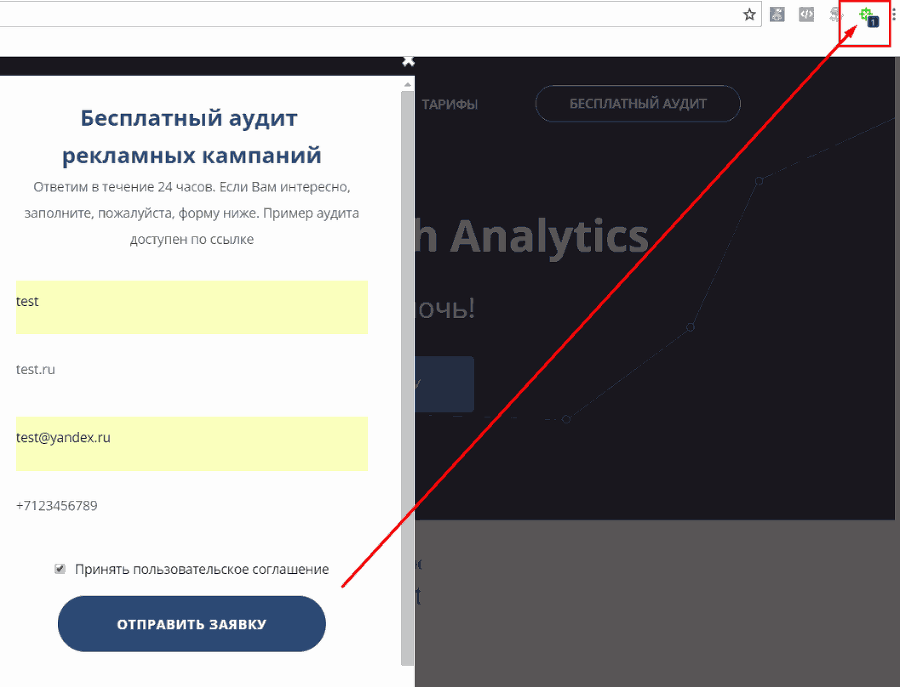
Нажав на кнопку отправить, я получу уведомление о совершенном событии. Когда элемент добавлен в debugDL, счетчик в иконке браузера начинает свою работу, и данный счетчик показывает количество объектов в массиве debugDL. Появилась циферка «1»:

Рис. 116. Количество объектов в массиве
Хотя в действительности я должен был увидеть вот это окно:

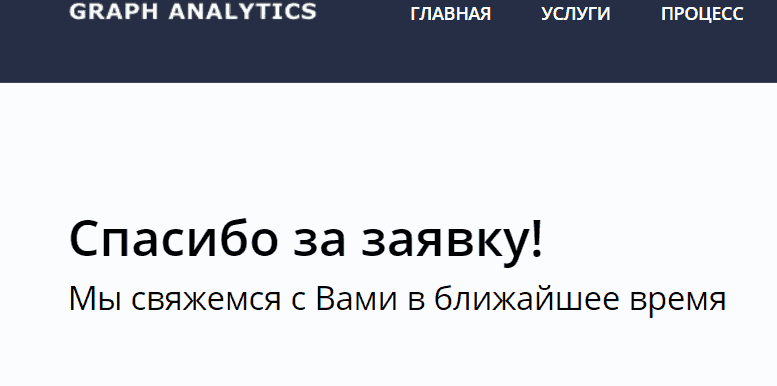
Рис. 117. Это страница «Спасибо» должна была быть после отправки заявки
Для чего мы избегаем клики на странице? Дело в том, что при отладке было бы лучше, если бы вы находились на той же самой странице, не переключаясь на другую. Остановка действий по умолчанию предотвращает работу ссылок. По причине того, что debugDL – это объект в текущем документе, он будет работать только на той страничке, на которой вы находитесь.
Когда вы выключаете debugger, действия по умолчанию становятся активными. DebugDL массив не будет очищен, и вы можете наблюдать за содержимым массива в течение всего времени, пока будете находиться на данной странице.
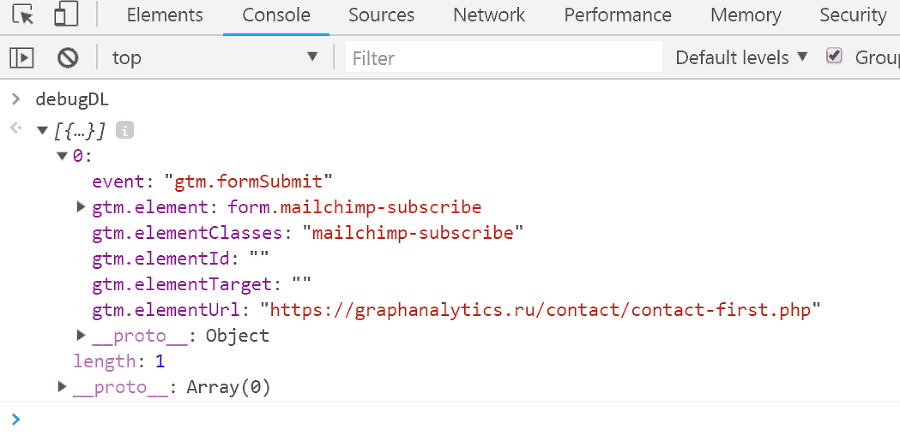
Теперь чтобы перейти к событию, откроем консоль разработчика и перейдем на вкладку Console. Введя команду debugDL и нажав Enter, мы увидим наш массив с объектом:

Рис. 118. Содержимое debugDL после отправки формы
Теперь эту информацию можно использовать для отслеживания формы и передачи данных в GTM и Google Analytics.
Подробнее об инструменте Симо Ахавы можете ознакомиться в его блоге по ссылке.
Безусловно, есть еще целый ряд других полезных плагинов, дополнений и расширений для браузеров, например, dataslayer, Analytics Pros dataLayer Inspector+, Da Vinci Tools, GTM Variable Builder и т.д. Мы рассмотрели самые популярные расширения для браузеров, которые используют в своей повседневной работе веб-аналитиков со всего мира.
Глава 2. Разбор Google Tag Manager
Интерфейс
В процессе знакомства с любым новым для себя продуктом у пользователей часто возникает проблема привыкания к самому сервису, программе или ее отдельным функциям. Будь-то это совершенно новый интерфейс Google AdWords, обновленный Google Analytics , или Google Tag Manager версии 2.
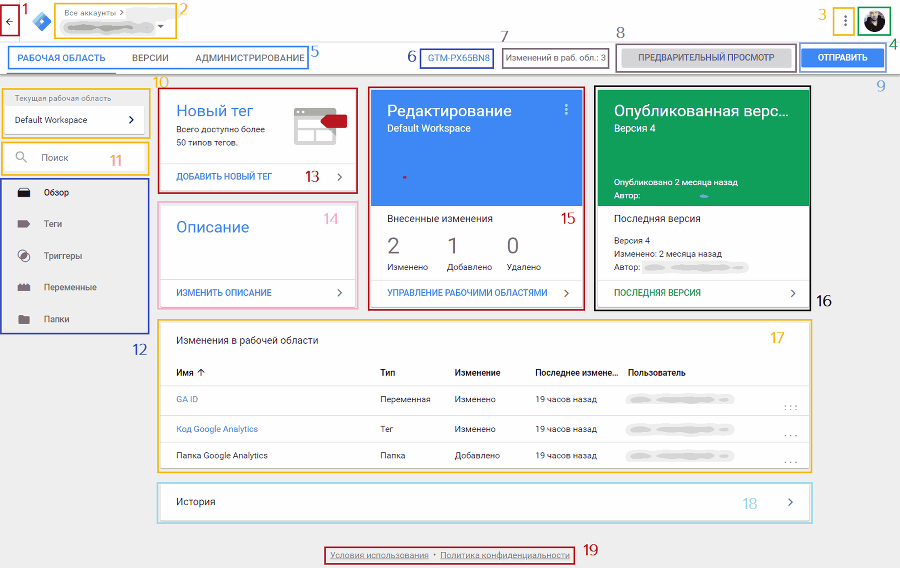
Вот так выглядит страница контейнера GTM одного из аккаунтов:

Рис. 119. Интерфейс Google Tag Manager
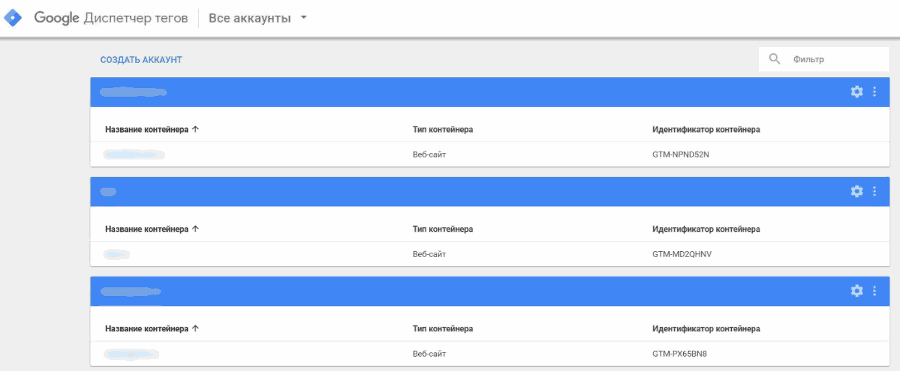
При клике на данную стрелочку вы попадете на страницу tagmanager.google.com/#/home, где будут отображены все доступные вам контейнеры GTM.

Рис. 120. Список аккаунтов и контейнеров GTM
На главной странице возможно создание нового аккаунта, фильтра по .текущим, а также доступны общие настройки по каждому конкретному контейнеру. Фильтр доступен как по названию контейнера, так и по его идентификатору. То есть когда вы начнете вводить последовательность букв/цифр, Google Tag Manager сразу же выдаст соответствующий результат.