
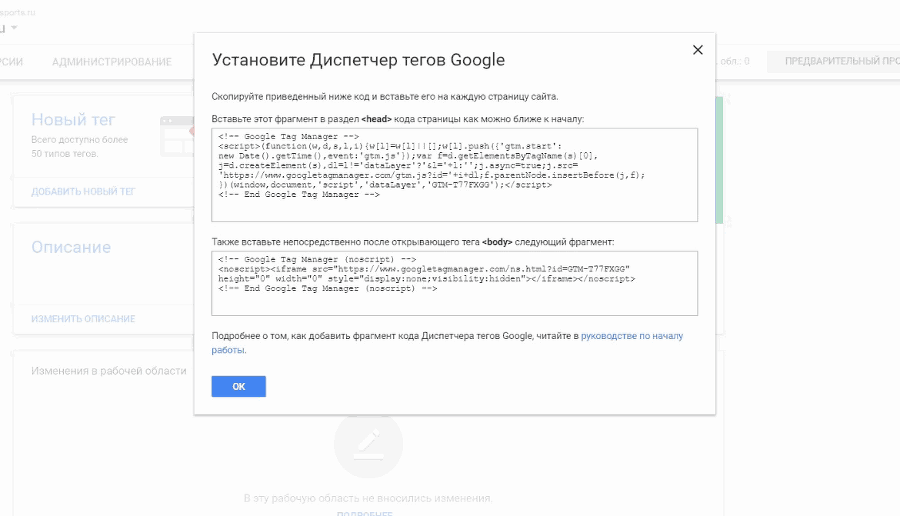
Рис. 80. Код установки Google Tag Manager
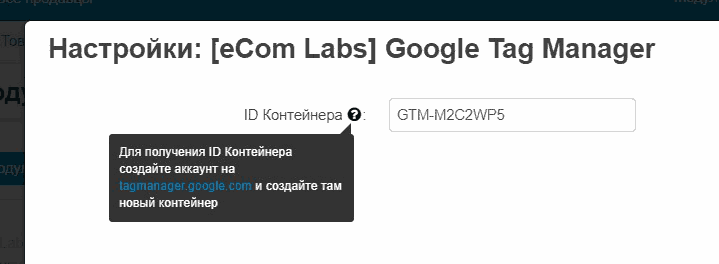
Если вы используете готовые CMS-движки, то в 99% случаев на рынке существует готовые решения, где с помощью установки дополнительного модуля или плагина можно исключить ручную вставку кода на сайт. Например, у движка интернет-магазина на cs-cart есть готовый модуль, благодаря которому весь процесс настройки GTM сводится к вставке ID контейнера в соответствующее поле:

Рис. 81. Вставка ID контейнера
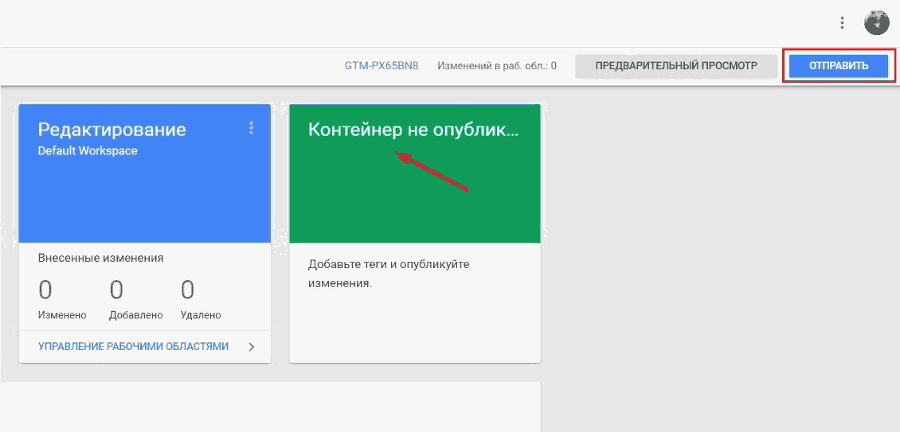
После добавление кода GTM не забудьте опубликовать контейнер, нажав на кнопку «Отправить» – «Опубликовать».

Рис. 82. Публикация контейнера GTM
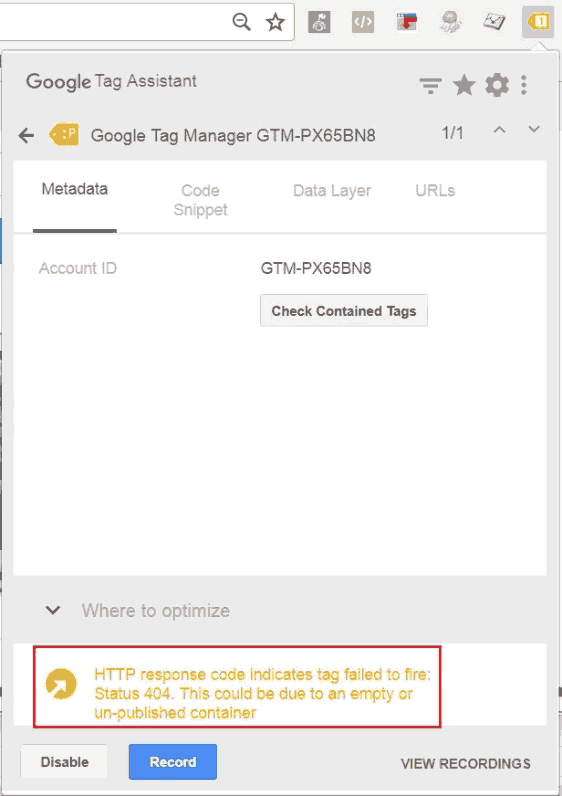
До публикации ваш контейнер будет возвращать ответ 404. В Google Tag Assistant это будет выглядеть так:

Рис. 83. Google Tag Assistant. Ошибка 404
HTTP response code indicates tag failed to fire: Status 404. This could be due to an empty or un-published container
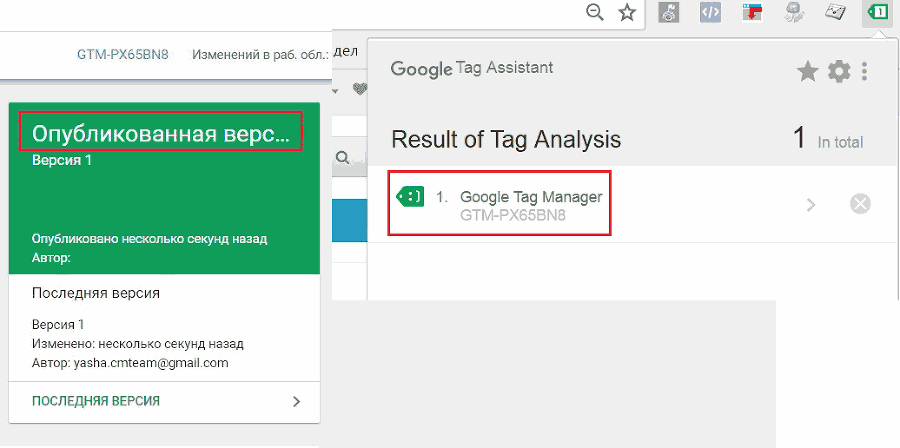
Если все сделаете правильно, увидите опубликованную версию и зеленую иконку в GTA:

Рис. 84. Корректная установка кода GTM на сайт
Установка Google Analytics и Яндекс.Метрика через GTM
После регистрации и установки контейнера Google Tag Manager на сайт произведем установку счетчиков веб-аналитики Google Analytics и Яндекс.Метрика.
Получив идентификатор отслеживания в Google Analytics (UA-XXXXXXXXX-X), создадим переменную для экономии времени и избежание ошибок в дальнейшем.
Переменная – это объект, которому дано имя и который может принимать различные значения (вида пара “ключ-значение”). Переменные используются для хранения данных, а также если приходится несколько раз использовать одно и тоже значение в различных процессах.
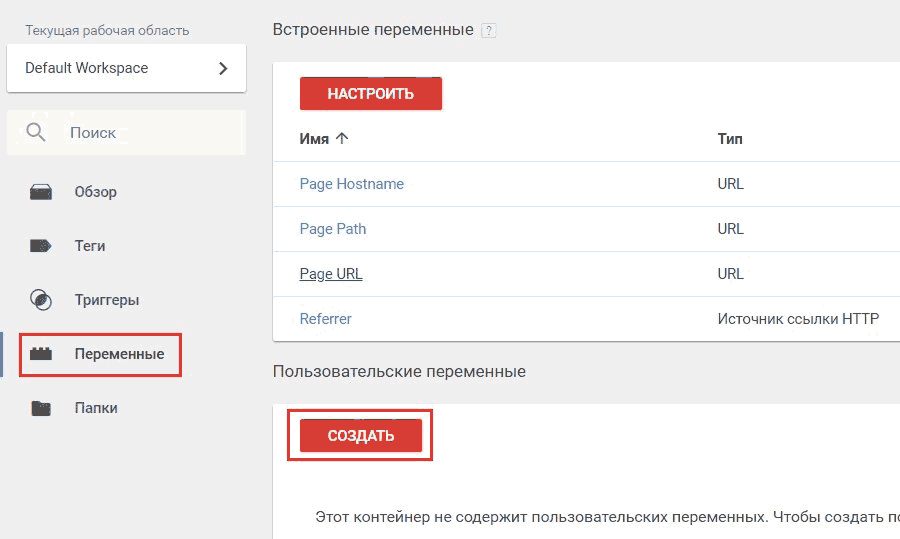
В Google Tag Manager используются переменные двух типов: встроенные и пользовательские. Подробнее о переменных будет разобрано дальше. А пока разберем создание пользовательской переменной. Для этого переходим в «Переменные – Создать».

Рис. 85. Создание пользовательской переменной
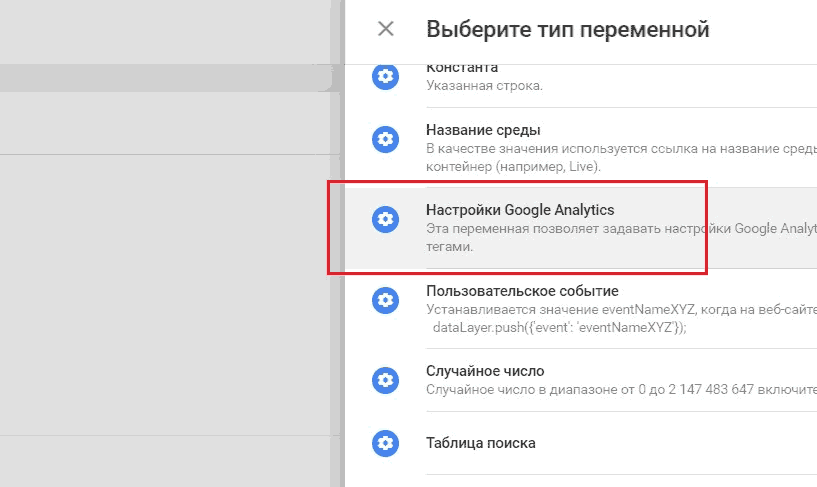
Выбираем тип переменной – «Настройки Google Analytics». Эта переменная позволяет задавать настройки Google Analytics для использования с разными тегами.

Рис. 86. Тип переменной – Настройки Google Analytics
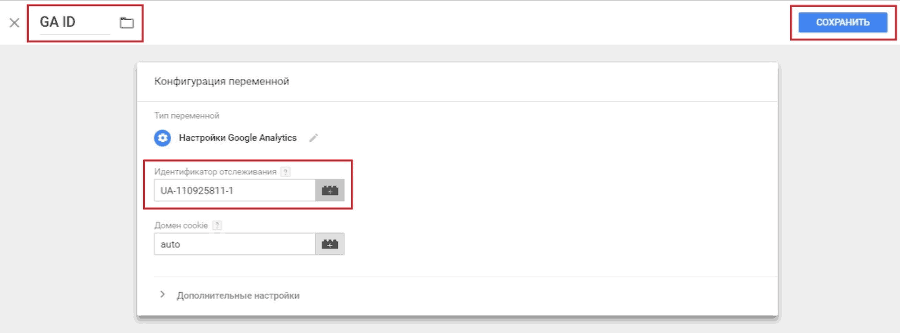
Вводим название переменной, идентификатор отслеживания (код Google Analytics) и нажимаем «Сохранить».

Рис. 87. Идентификатор отслеживания и Название переменной
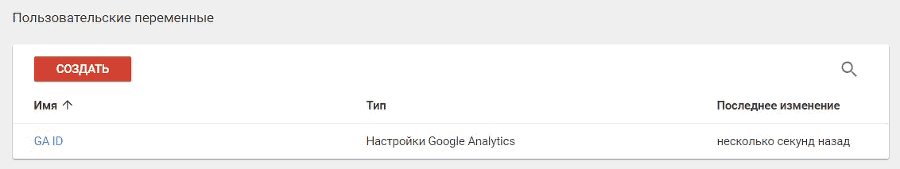
Теперь нет необходимости постоянно копировать полный код Analytics. С этого момента у нас есть пользовательская переменная, которую можно использовать при внедрении тега Google Analytics.

Рис. 88. Пользовательская переменная GA ID
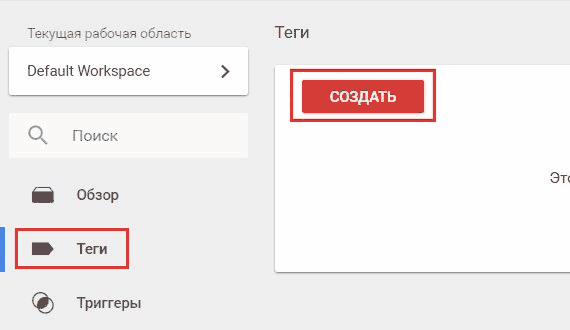
Переходим в меню «Теги», создаем новый тег.

Рис. 89. Создание нового тега Google Analytics
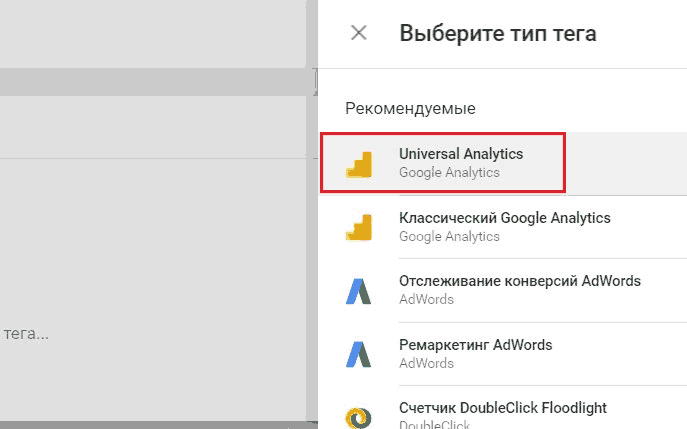
Конфигурация тега – Universal Analytics, поскольку библиотека классического Google Analytics (ga.js) сильно устарела и больше не развивается. Однако есть достаточное количество сайтов, на которых по-прежнему установлен старый код. На смену ему уже пришли analytics.js и gtag.js.

Рис. 90. Рекомендуемый тип тега – Universal Analytics
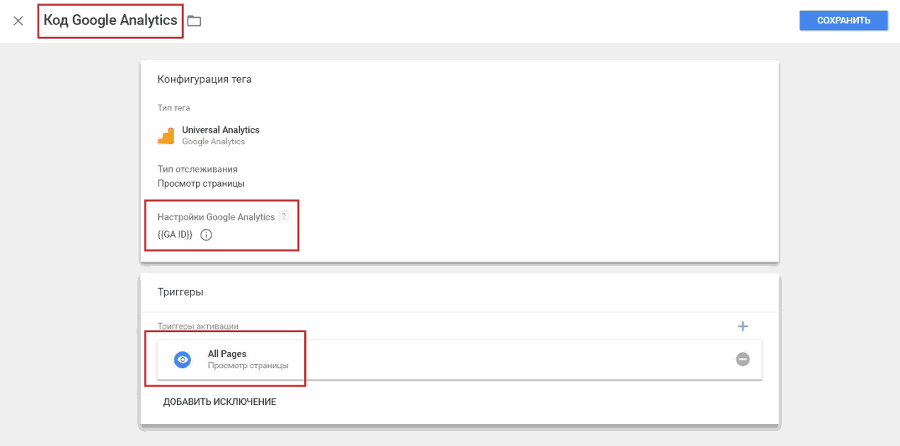
Настройки:
● Тип отслеживания – Просмотр страницы;
● Настройки Google Analytics – Выбираем нашу переменную GA ID (автоматически заключается в двойные фигурные скобки, как шаблон);

Рис. 91. Конфигурация тега
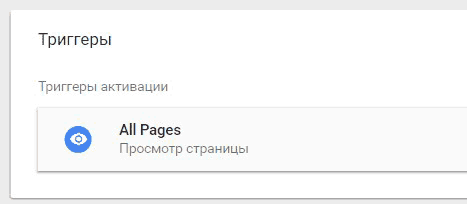
● Триггер / Условие активации тега – All Pages (на всех страницах).

Рис. 92. Триггер активации – All Pages (на всех страницах сайта)
Вводим название тега и сохраняем его. На этом настройка кода отслеживания Google Analytics через Google Tag Manager на сайт завершена.
Проверим корректность настройки кода отслеживания GA традиционным способом через сам Google Analytics без использования предварительного просмотра в отладчике. Для этого в правом верхнем углу нажимаем «Отправить» – «Опубликовать» и «Далее». Новая версия контейнера опубликована!
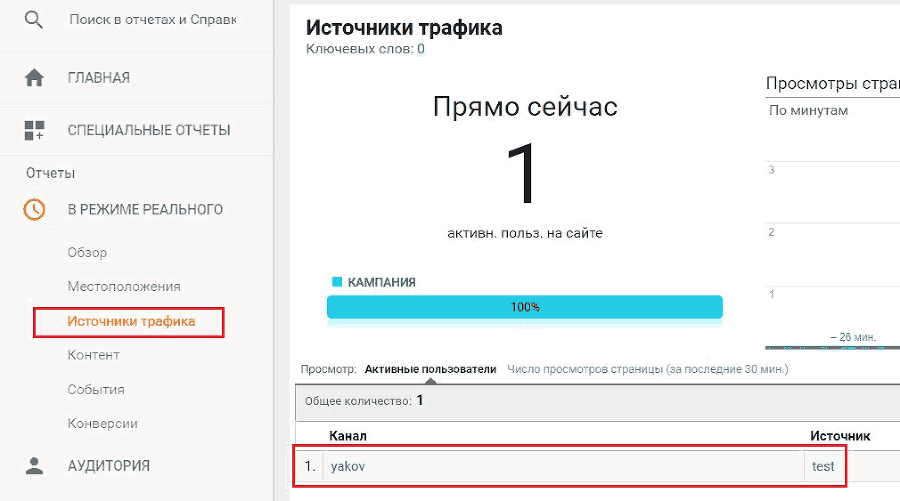
Теперь просто перейдем в интерфейс Google Analytics и в отчетах «В режиме реального времени» увидим наш заход. Для наглядности пометим свой переход с помощью utm-меток. Можно перейти на различные разделы и посмотреть, фиксируются ли переходы по всем страницам сайта или нет.

Рис. 93. Проверка установки кода Google Analytics в режиме реального времени
Данные передаются, тег настроен корректно. Проверить фиксацию данных также можно с помощью встроенного в GTM инструмента, который называется «Предварительный просмотр» (или режим отладки). Ему будет посвящена отдельная статья в этом руководстве, а пока установим код счетчика Яндекс.Метрика.
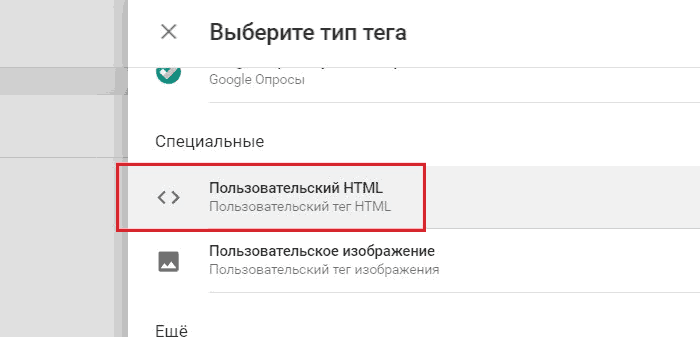
Перед установкой кода ЯМ необходимо создать счетчик в аккаунте Яндекса и получить код отслеживания. Аналогично Google Analytics создаем новый тег. Только вместо рекомендуемого типа тега выбираем специальный – «Пользовательский HTML».

Рис. 94. Тип тега – Пользовательский HTML
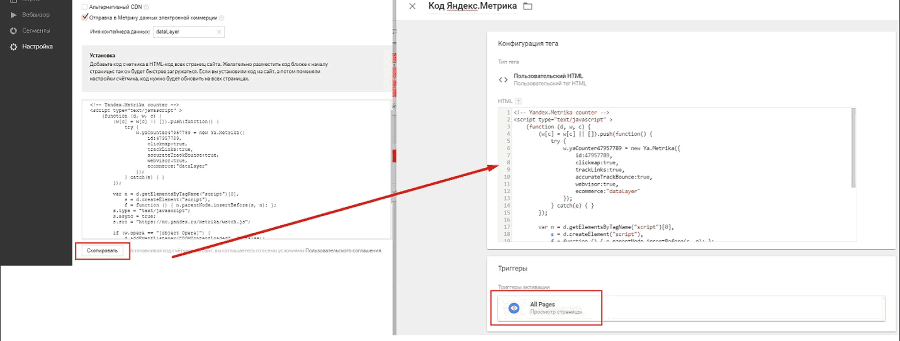
Копируем код отслеживания из интерфейса Яндекс.Метрика и вставляем его в поле HTML. Не забываем про триггер – условие активации тега – All Pages (на всех страницах). Нажимаем «Сохранить».

Рис. 95. Копирование кода из Я.Метрика в Пользовательский HTML GTM
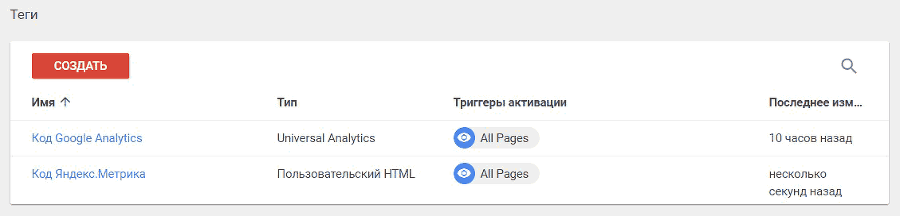
В результате мы с вами получили два тега и два кода счетчика веб-аналитики.

Рис. 96. Теги двух кодов счетчиков аналитики
Чтобы данные передавались в Яндекс.Метрика, осталось только опубликовать новую версию контейнера на сайт. Действия прежние: в правом верхнем углу нажимаем «Отправить» – «Опубликовать» и «Далее». Новая версия контейнера опубликована!