
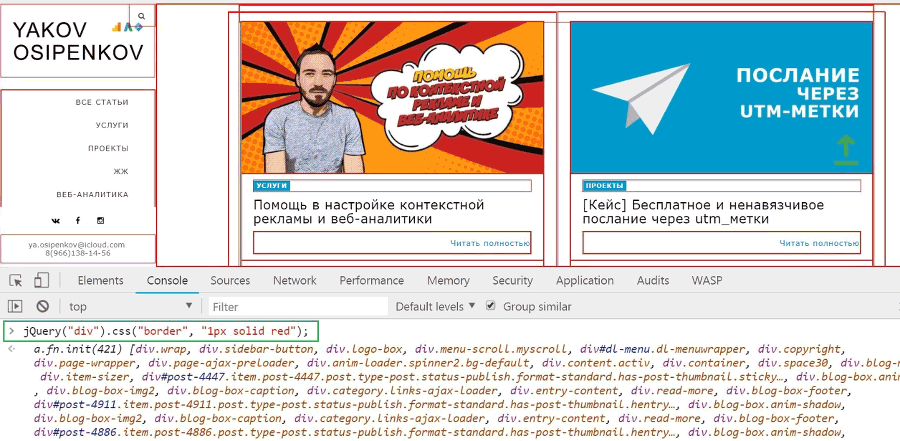
Рис. 68. Все div на странице обведены в красную рамку шириной в 1 пиксель
Примечание: мой блог работает на WordPress. В нем стандартный способ обращения к элементам через $ () отключен (в конце файла …/wp-includes/js/jquery/jquery.js прописана строчка jQuery.noConflict();, которая отключает работу с элементами страницы через $.), так как другие библиотеки также могут использовать данный механизм обращения к элементам. Поэтому вместо знака доллара я использовал альтернативную конструкцию jQuery (). Для изменения способа обращения на привычный $ необходимо изменить фрагмент кода. Решение проблемы ищите в интернете с пометкой «jQuery не работает в WordPress».
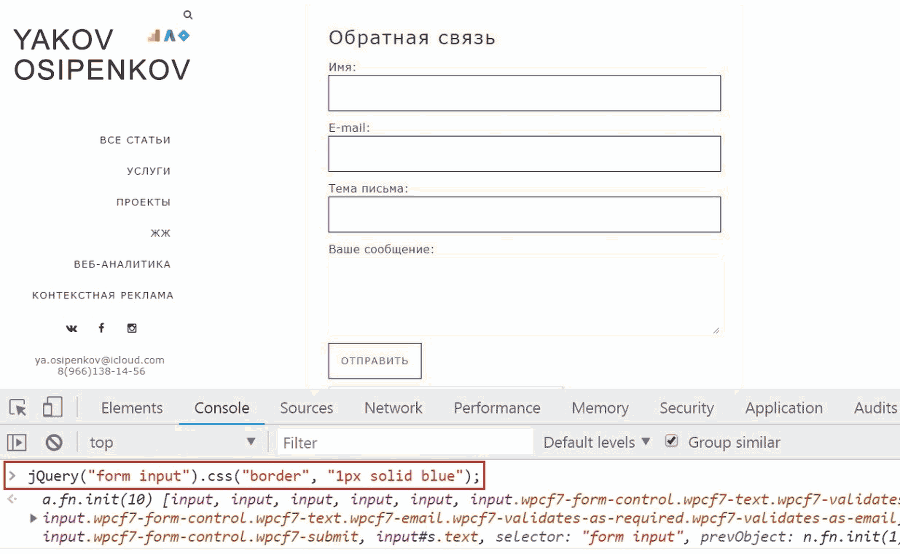
Теперь давайте поработаем с формами. Перейдем на страницу Контакты https://osipenkov.ru/contacts/ где есть форма обратной связи.
Добавим в консоль такую строчку:
$("form input").css("border", "1px solid blue");
Данная конструкция добавит рамку всем input-ам, которые являются потомками элемента form. Это пример так называемого «parent child», когда выбираются все элементы input, являющиеся узлами-потомками для родительского элемента form.

Рис. 69. Все div на странице обведены в красную рамку шириной в 1 пиксель
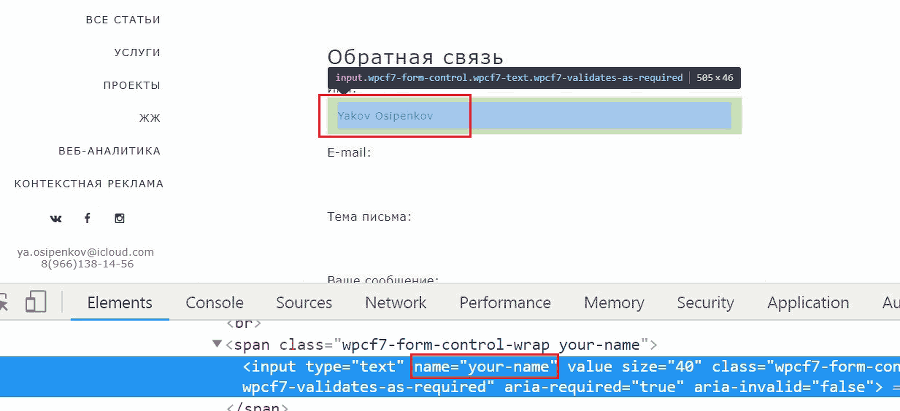
В качестве еще одного простого примера разберем вывод значения заполненного поля «Имя» с name=”your-name”.

Рис. 70. Поле «Имя» с name=”your-name”
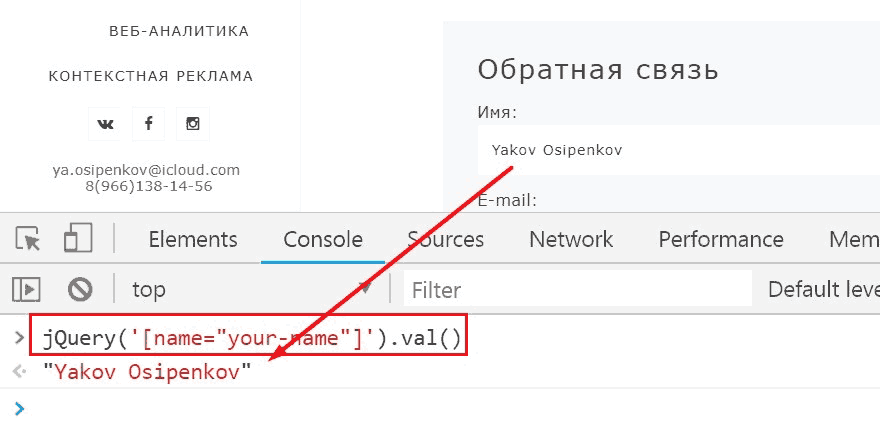
В консоли разработчика вводим такую конструкцию:
$('[name="your-name"]').val()
Метод .val() позволяет получать и изменять значения элементов форм. Для элементов input это значение атрибута “name”, то есть в нашем случае “your-name”.
Получим результат Yakov Osipenkov.

Рис. 71. Результат $('[name="your-name"]').val()
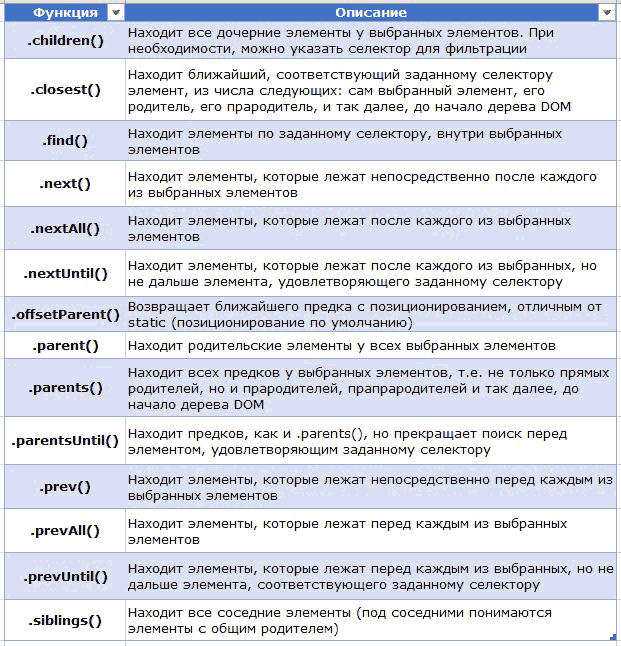
Разобранные выше примеры являются самыми простыми в освоении. При работе с Google Tag Manager вы будете использовать гораздо более сложные конструкции с различной цепочкой методов и другим набором элементов. Приведу пример некоторых функций jQuery перемещения по дереву DOM:

Рис. 72. Список функций jQuery перемещения по дереву DOM
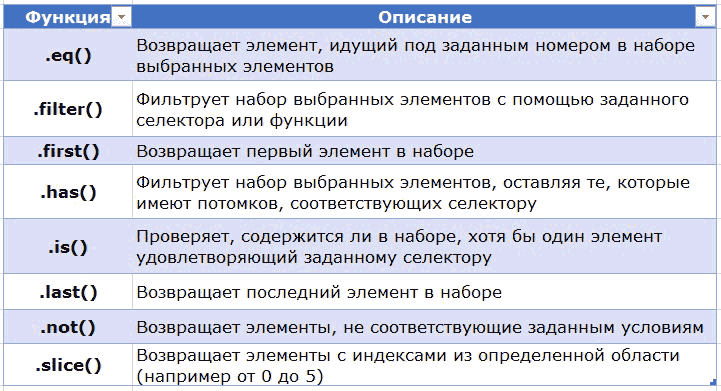
Функции фильтрации набора элементов:

Рис. 73. Функции фильтрации набора элементов
Также, как и с CSS-селекторами, рекомендую перейти на сайт w3schools.com и изучить два материала для лучшего понимания темы селекторов jQuery:
Селекторы jQuery: w3schools.com/jQuery/jquery_selectors.asp
Демонстрация селекторов jQuery: w3schools.com/jQuery/trysel.asp
На сайте jquery-docs.ru есть перевод официальной документации API jQuery на русский язык.
После того, как вы познакомитесь с CSS-селекторами и уделите им достаточное количество времени на изучение, вы сможете выбрать любой элемент для отслеживания в Google Tag Manager на вашем сайте, даже если у него нет никаких отличительных знаков, а также по достоинству оцените всю мощь и функциональность диспетчера тегов Google.
Данная статья написана с использованием следующих ресурсов – habr.com, puzzleweb.ru, jquery.page2page.ru, odesseo.com.ua, jquery-docs.ru, learn.javascript.ru, htmlbook.ru и developer.mozilla.org.
Регистрация аккаунта
Для того чтобы начать работу с инструментом Google Tag Manager, необходимо зарегистрировать обычную почту в Gmail.com.
Однако если вы когда-либо работали с другими продуктами Google и уже имеете почту, то заводить отдельную не требуется. Авторизовавшись в аккаунте Google, просто перейдите на сайт диспетчера тегов Google или на обновленную англоязычную версию google.com/analytics/tag-manager/
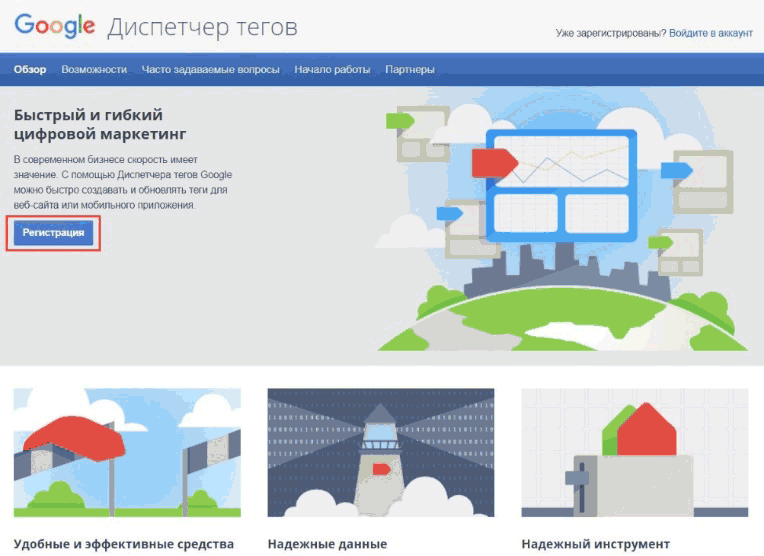
В первом случае нажимаем «Регистрация»

Рис. 74. Регистрация Google Tag Manager
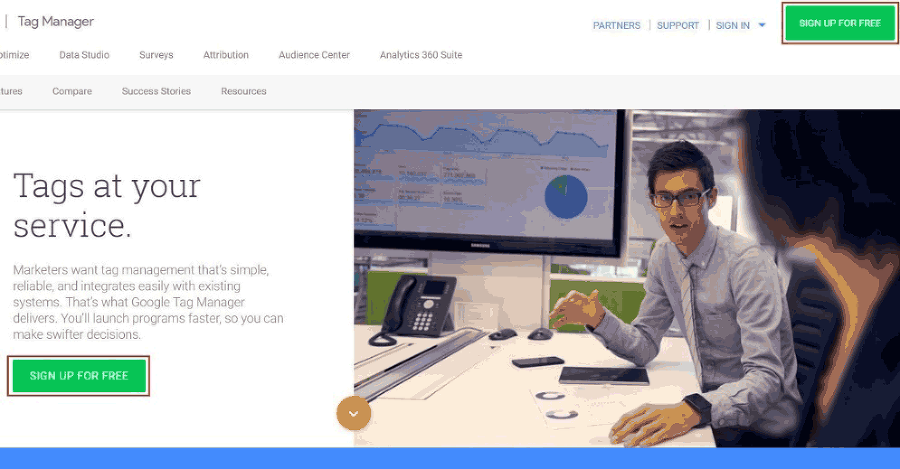
Во втором по любой из кнопок «Sign up for free» – разницы нет абсолютно никакой, кроме языка веб-страницы. Если еще не авторизовались, то сначала войдите в аккаунт (кнопка в правом верхнем углу), а затем приступайте к добавлению нового аккаунта.

Рис. 75. Англоязычная версия Google Tag Manager
Создание аккаунта состоит из двух этапов:
● ввод названия аккаунта (лучше всего вводить простое, запоминающееся название, которое вы с легкостью сможете найти, если в учетной записи этих аккаунтов станет много);
Также Google просит вас разрешить передавать основные данные в свои продукты анонимно.

Рис. 76. Согласие о сборе дополнительной информации
Текст похож на то, как аргументировали разработчики включение функции «Сравнения» в Google Analytics, не находите? Однако никаких отчетов не будет. Можете ставить галочку, можете нет – как хотите.
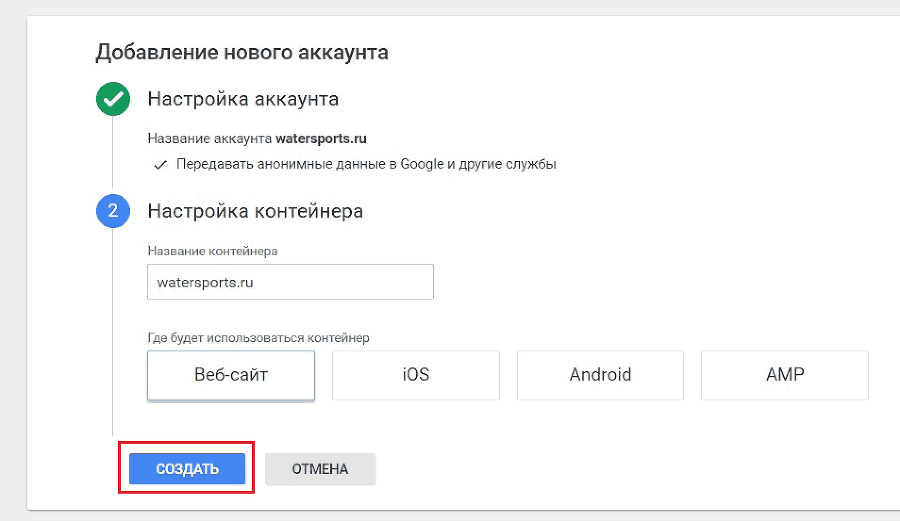
● ввод названия контейнера и тип использования: веб-сайт, мобильные приложения на iOS или Android, AMP-страницы.

Рис. 77. Добавление нового аккаунта в GTM
За основу структуры аккаунт-контейнер вы можете взять традиционные аккаунт-ресурс из Google Analytics, где аккаунт – это верхний уровень доступа, а контейнер – ресурс из Google Analytics, то есть домен сайта или мобильное приложение. Чаще всего используют два подхода при именовании:
1. аккаунт – название компании, сотрудник, ответственный (например, Яков), группа сайтов (общее название);
2. контейнер – конкретные сайты или мобильные приложения;
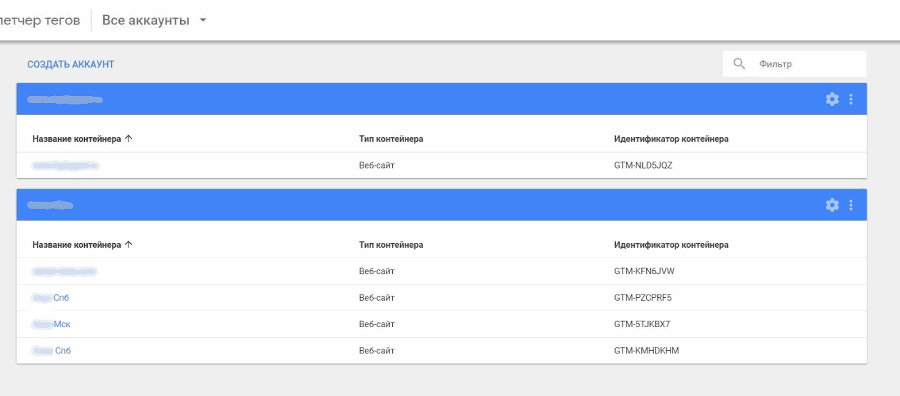
Вот как может выглядеть структура аккаунтов и контейнеров и двух разных проектов:
1. аккаунт = контейнер;
2. аккаунт – название компании, контейнеры – сайты по регионам;

Рис. 78. Пример структуры в GTM
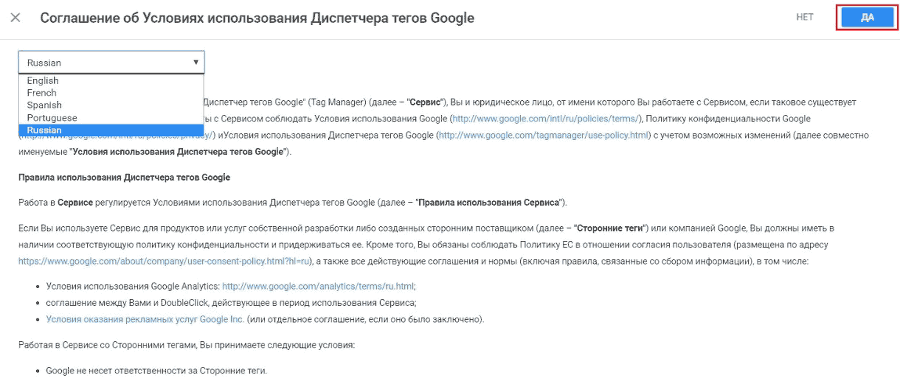
Вы в любой момент потом можете поменять как название аккаунта, так и название контейнера. После их ввода нажимаем «Создать». Далее внимательно читаем соглашение об условиях использования диспетчера тегов Google, при желании переключив на русский язык. Если все устраивает (а другого и быть не может), то нажимаем «Да» в правом верхнем углу.

Рис. 79. Соглашение об Условиях использования Диспетчера тегов Google
После перезагрузки страницы вам станет доступен основной интерфейс GTM. Но перед полноценным использованием всех его возможностей необходимо установить Tag Manager на каждую страницу сайта в раздел <head>, а часть кода после открывающего тега <body>. На экране появится соответствующий код: