Селекторы типа регулярных выражений:
● [атрибут|=”значение”] – выбирает все элементы с атрибутом “атрибут”, имеющие значение в точности равное “значение” или начинающееся с “значение-“ (обратите внимание, что символ | – это не ошибка, он нужен для работы с языковой кодировкой.)
Значение может быть единственным словом в атрибуте, например, lang="ru" или с добавлением других слов через дефис, например, lang="ru-region".
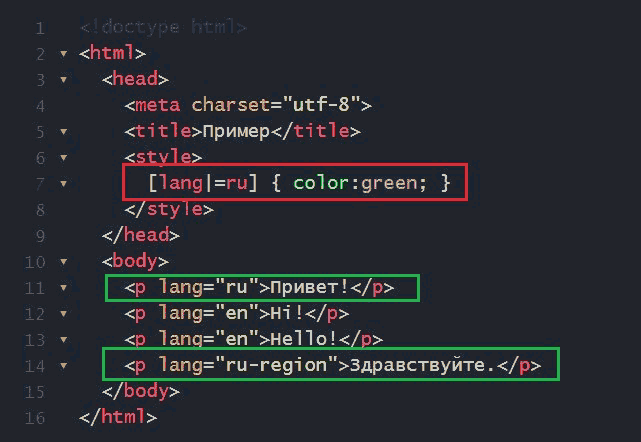
На примере ниже для “lang|=ru” задается стиль (color:green). Результатом будет измененный цвет текста у атрибута “ru” Привет! и “ru-region” Здравствуйте. (выделено зеленым), поскольку [атрибут|=”значение”] подразумевает «точное» значение или же «начинающееся с».

Рис. 51. Пример использования [атрибут|=”значение”]
Далее идут три css-селектора, которые используют регулярные выражения и в их конструкции присутствуют специальные символы, такие же, как в Google Analytics при фильтрации или поиске. Это ^, $ и *.
● [атрибут^=”значение”] – выбирает каждый элемент с атрибутом “атрибут”, значение которого начинается с “значение”.
Пример a[href^="https"] – выбирает каждый элемент <a> с атрибутом href, значение которого начинается с "https".
● [атрибут$=”значение”] – выбирает все элементы с атрибутом “атрибут”, значение которого заканчивается на “значение”.

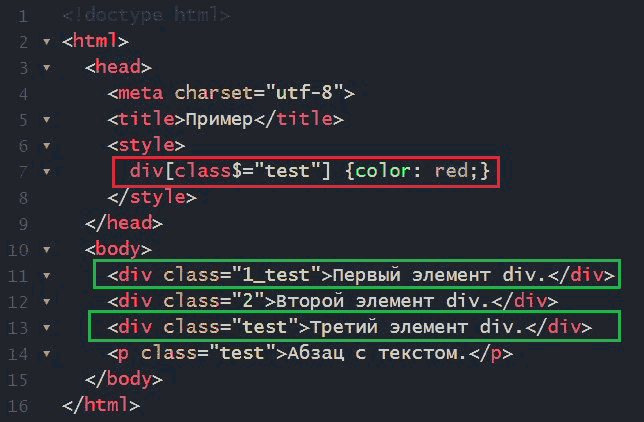
Рис. 52. Пример использования [атрибут$=”значение”]
На примере выше для элемента div и класса с атрибутом, значение которого заканчивается на “test”, применяется стиль {color:red}; (задается красный цвет). Таким образом два элемента из четырех на странице будут отображены шрифтом красного цвета. Это div class =”1_test” (Первый элемент div.) и div class =”test” (Третий элемент div.). Последний тоже имеет class = “test” (Абзац с текстом), однако он входит в элемент <p>, а не div, и поэтому не будет выделен красным цветом.
Или еще один пример a[href$=".pdf"]. В этом случае вы можете отслеживать каждый элемент тега <a> с атрибутом “href”, значение которого оканчивается на ".pdf". В Google Tag Manager с помощью данного атрибута можно отслеживать скачивание файлов на сайте, клики по определенным картинкам формата “.png”, “.jpg”, “.gif” и т.д.
● [атрибут*=”значение”] – выбирает все элементы с атрибутом “атрибут”, в значении которого (в любом месте) встречается подстрока (в виде отдельного слова или его части) "значение".
Проиллюстрируем это на следующем примере:

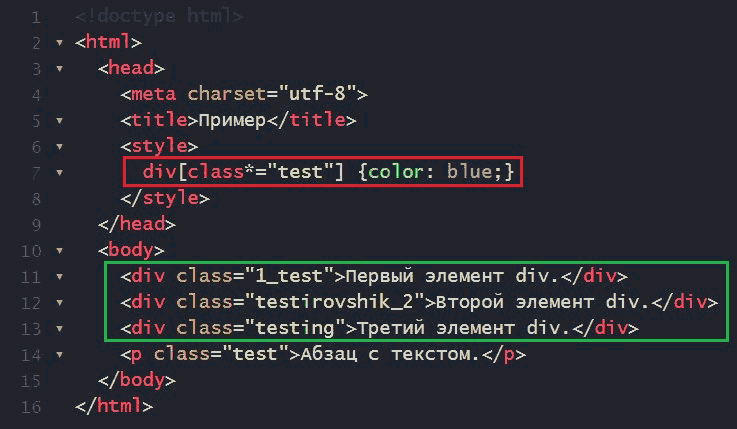
Рис. 53. Пример использования [атрибут*=”значение”]
В стиле для элемента div и класса с атрибутом, значение которого “test”, применяется стиль {color:blue}; (задается синий цвет). Таким образом будут выбраны первые три элемента вне зависимости от того, «точное» ли было вхождение условия class*=”test” или нет, «начиналось с» или «заканчивалось на». Сам факт наличия значения “test” во всех трех элементах div селектора подстроки в значении атрибута позволяет нам выбрать все эти элементы. Последний вариант (Абзац с текстом) тоже имеет значение “test”, однако он не входит в элемент div, а является составляющей тега <p>, поэтому он не будет выделен синим цветом.
Псевдоклассы
Псевдоклассы – это дополнения к обычным селекторам, которые делают их еще точнее и мощнее. Они определяют динамическое состояние элементов, которое изменяется с помощью действий пользователя, а также положение в дереве документа. Примером такого состояния служит текстовая ссылка, которая меняет свой цвет при наведении на нее курсора мыши. Это реализуется с помощью псевдокласса :hover.
Псевдокласс добавляется к селектору c помощью символа двоеточия : (селектор:псевдокласс).
В Google Tag Manager псевдоклассы также можно применять для активации переключателей элементов интерфейса, например, checkbox и флажки (radio), или для отслеживания кликов по определенным элементам из выпадающего списка.
Псевдокласс – это селектор, который используется для выбора того, что не может быть выбрано с помощью других селекторов или может быть выбрано, но достаточно трудным способом. Их существует большое количество, но на практике в GTM используются некоторые. Вот одни из самых популярных:
●:checked, :selected, :disabled, :enabled – различные состояния элементов input;
●:nth-child(n) – позволяет отследить определенный элемент списка. Например, “ul>li:nth-child(4)” позволяет отследить четвертый элемент;
●:nth-last-child(n) – псевдокласс, противоположный предыдущему, который позволяет отследить определенный элемент списка, отчет элементов идет с конца. Например, селектор CSS “:nth-last-child(2)” вернет предпоследний элемент списка;
●:not(селектор) – псевдокласс отрицания. Выбирает все элементы, кроме того элемента, что в скобках.

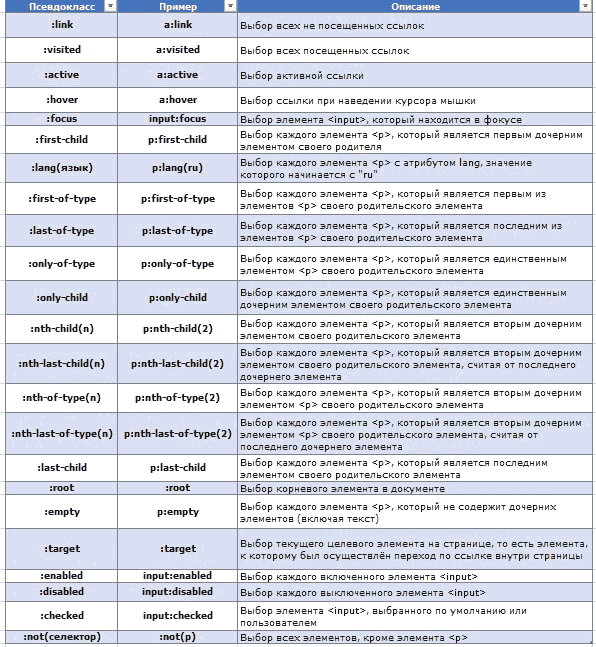
Рис. 54. Таблица псевдоклассов с примерами
Псевдоэлементы
Помимо псевдоклассов, существуют еще и псевдоэлементы. Псевдоэлемент – это виртуальный элемент, который не существует в явном виде в дереве элементов документа. Они используются для выбора тех частей элемента, которые не могут быть выбраны с помощью других селекторов, а также для стилизации не всего элемента, а отдельных его частей.

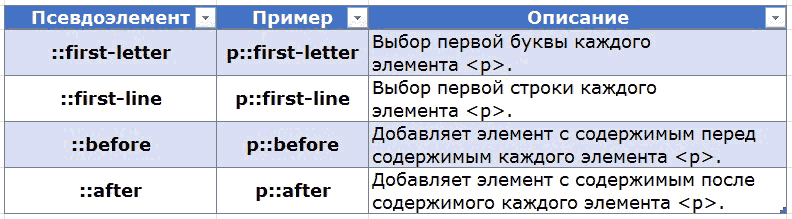
Рис. 55. Таблица псевдоэлементов с примерами
Рекомендую перейти на сайт w3schools.com и изучить два материала для лучшего понимания данной темы:
CSS-селекторы: w3schools.com/cssref/css_selectors.asp
Демонстрация селекторов: w3schools.com/cssref/trysel.asp
По первой ссылке представлены все CSS-селекторы и псевдоклассы с примерами и описанием их работы (на английском языке). По второй вы можете наглядно увидеть, как работают различные селекторы.

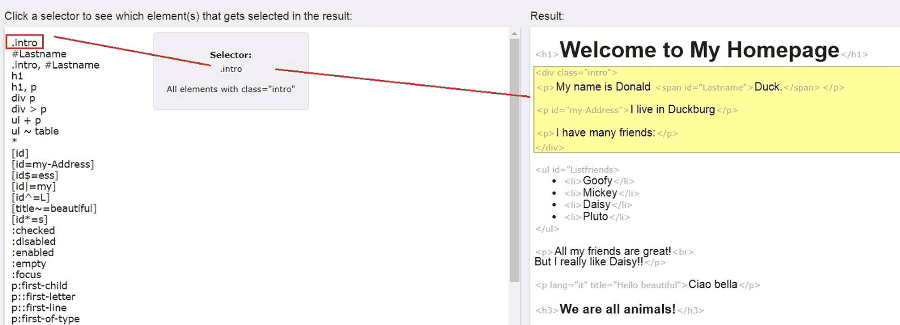
Рис. 56. Демонстрация селекторов на сайте w3schools.com
Выбрав в левой части экрана один из селекторов, справа вы увидите подсвеченный результат.
Также для закрепления пройденного материала рекомендую прочитать статью «Основы CSS-селекторов на примере котиков» и несколько разделов из справки разработчиков developer.mozilla.org.
Для того, чтобы правильно обращаться к элементам на странице и применять их в Google Tag Manager для отслеживания определенных событий, нужно просто глубже разобраться в теме CSS-селекторов, понять их взаимосвязь друг с другом и использовать инструменты, которые упрощают их обнаружение.
Разберем три варианта определения CSS-селекторов.
Консоль разработчика
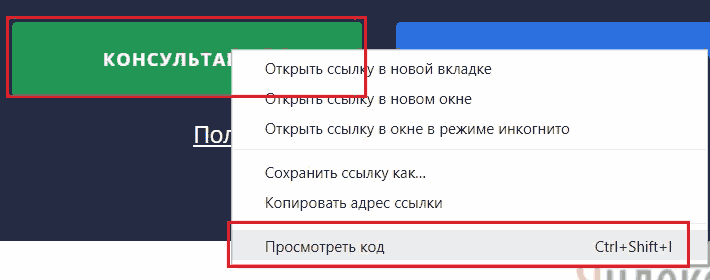
Традиционный способ, с помощью консоли разработчика любого браузера. Я пользуюсь Google Chrome, поэтому разберем пример на нем. Выбрав отслеживаемый элемент на странице, нажмите на него правой кнопкой мыши и «Просмотреть код».

Рис. 57. Правой кнопкой мыши – Просмотреть код