
Рис. 355. Событие button1-click
В dataLayer.push() можно добавить не только одну переменную вида «ключ=значение», но и целый массив. А чтобы посмотреть порядок в котором события передаются на уровень данных, откройте консоль JavaScript в веб-браузере и введите dataLayer:

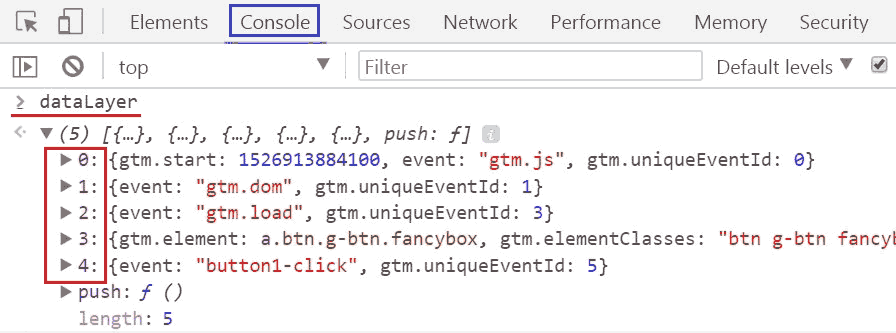
Рис. 356. Console – dataLayer
● gtm.start – запуск контейнера GTM;
● gtm.dom – модель DOM готова;
● gtm.load – окно загружено;
● gtm.linkClick – открытие формы;
● button1-click – клик по кнопке.
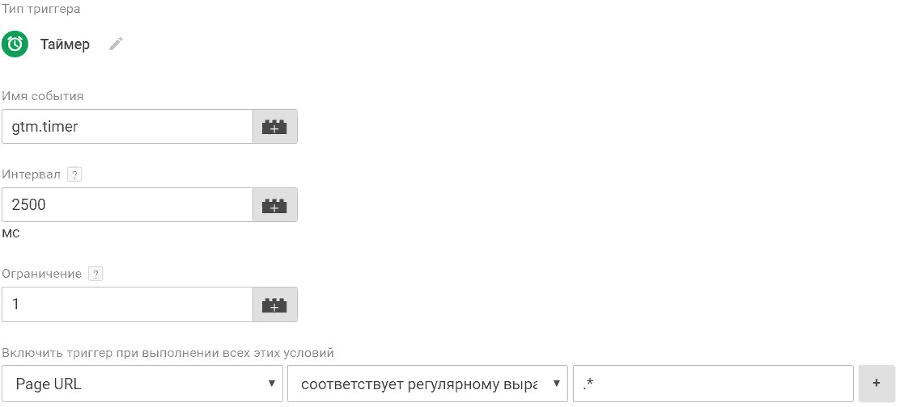
Событие gtm.timer срабатывает через заданный интервал времени (в миллисекундах).
Доступны следующие настройки:

Рис. 357. Триггер «Таймер»
● Имя события (по умолчанию gtm.timer) – можем изменить на любое другое. Например, timer2018;
● Интервал – время, через которое должно активироваться событие. Например, через 2,5 секунды;
● Ограничение – максимальное число активаций события. Например, 1. Если оставить это поле пустым, событие будет активироваться до тех пор, пока пользователь не покинет страницу.
Если необходимо, чтобы таймер срабатывал на всех страницах сайта, воспользуйтесь конструкцией регулярного выражения.
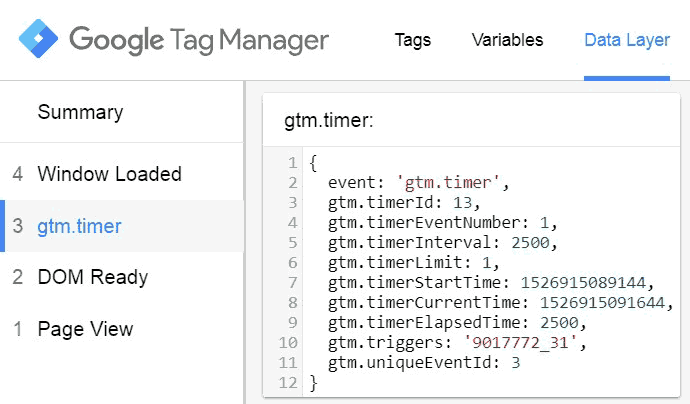
Так выглядит уровень данных события gtm.timer:

Рис. 358. gtm.timer в Data Layer
Триггеры в Google Tag Manager делятся на триггеры активации тегов и триггеры блокировки тегов.
Триггер активации – это условие, при выполнении которого срабатывает тег.
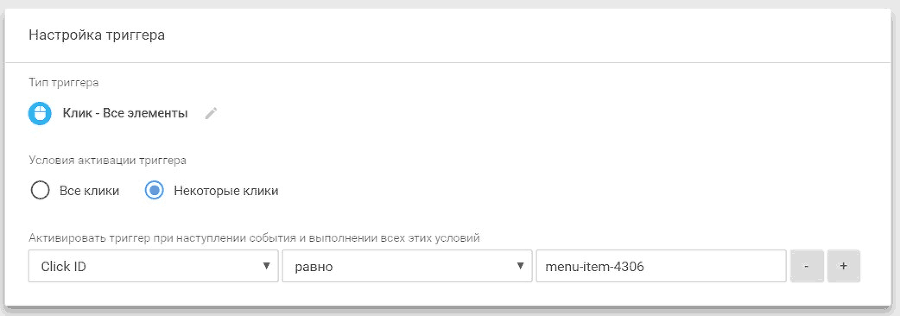
Например, вы хотите отслеживать клики по определенной кнопке на сайте. Зная значения переменной, вы можете настроить триггер активации, например, по Click ID:

Рис. 359. Пример условия активации триггера
Таким образом, тег активируется только в том случае, когда идентификатор HTML-тега равен menu-item-4306.
Триггеры активации делятся на:
● встроенные триггеры – доступны к использованию готовые шаблоны;
● пользовательские триггеры – ручная самостоятельная настройка.
Триггер блокировки – это условие, при выполнении которого активация тега блокируется.
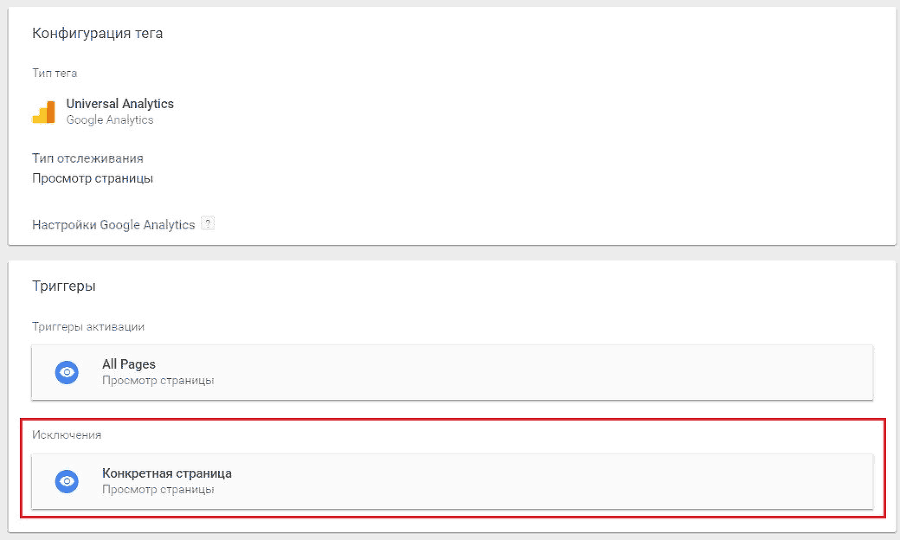
Например, вы хотите активировать тег на всех страницах сайта, кроме одной конкретной. Тогда необходимо создать триггер с условием активации на нужных страницах, а далее в соответствующем теге добавить этот триггер в исключение.

Рис. 360. Триггер блокировки или исключения
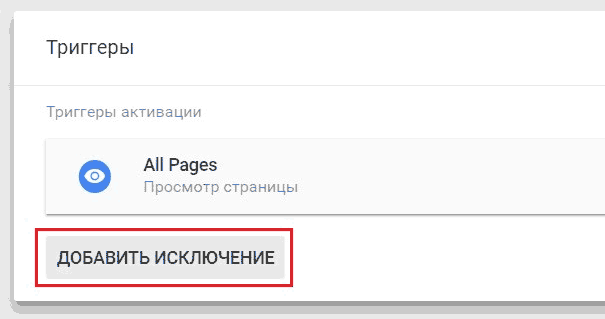
При конфликте триггеров активации и блокировки, приоритет отдается блокиратору. Добавить триггер блокировки можно с помощью кнопки «Добавить исключение» в настройках тега.

Рис. 361. Добавить исключение
В Google Tag Manager существует триггер, который добавлен по умолчанию и который нельзя удалить. Это All Pages (Просмотр страницы).
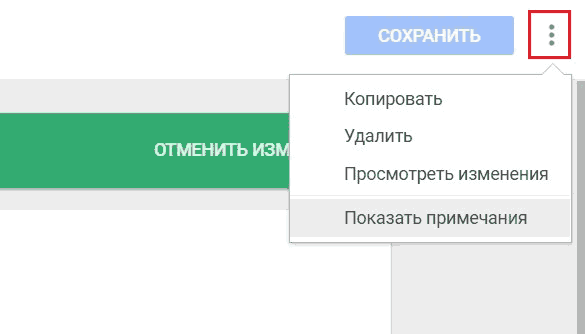
Также как и переменные, триггеры в GTM можно копировать, удалять, просматривать изменения, и у них можно вывести примечания. Для этого в правом верхнем углу нажмите на значок «три точки».

Рис. 362. Действия над триггерами
В «Просмотреть изменения» можно узнать, что конкретно было изменено в переменной по сравнению с предыдущей версией, а в «Показать примечания» есть возможность заносить какие-то пометки, добавить описание по функциональности и т.д.
После создания триггеров их следует добавить к тегам.
Примечание: для каждого тега не нужно создавать отдельный триггер. Вы можете использовать один триггер в разных тегах.
Теги
Тег в Google Tag Manager – это фрагмент JavaScript кода, который собирает данные о посетителях на сайте и в приложении, а затем пересылает их на сторонние сервисы – Google Analytics, Google AdWords, Facebook, Яндекс.Метрика и т.д.
Если вы не используете Google Tag Manager, то все фрагменты кода других сервисов вам приходится вставлять вручную в исходный код страницы сайта. Это не очень удобно и отнимает много времени. Благодаря GTM все становится куда проще – исходный код менять не требуется, достаточно лишь указать в интерфейсе, какие теги вы хотите использовать и когда их нужно активировать.
В Google Tag Manager есть n-ое количество шаблонов тегов, которые облегчают их установку на сайте. Они разделены на категории:
● рекомендуемые – Universal Analytics, классический Google Analytics, отслеживание конверсий AdWords, ремаркетинг AdWords, счетчик DoubleClick Floodlight, тег продаж DoubleClick Floodlight, Google Optimize, Google Опросы;

Рис. 363. Рекомендуемые теги
● специальные – пользовательский HTML и пользовательское изображение;

Рис. 364. Специальные теги
● еще – сторонние сервисы, Twitter Universal Website Tag, Adometry, Crazy Egg, comScore Unified Digital Measurement, K50 tracking tag, Foxmetrics, Hotjar Tracking Code и другие.

Рис. 365. Теги сторонних сервисов
Разберем предметно первые две категории. Шаблоны, поддерживаемые в диспетчере тегов Google (последняя категория «еще»), можно посмотреть в официальной справке Google.
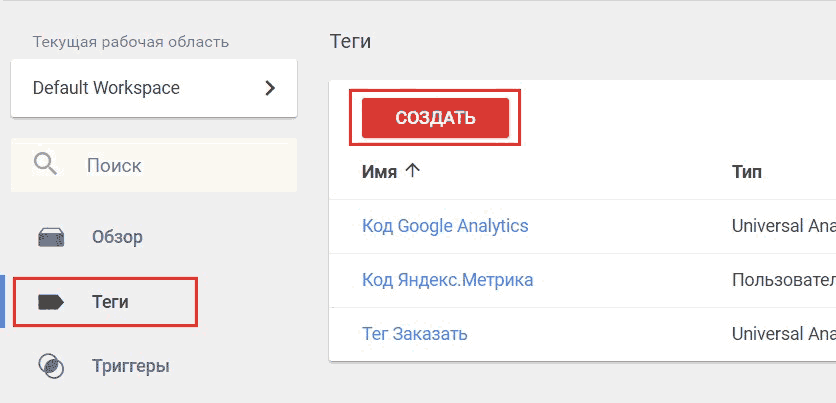
Чтобы создать тег в Google Tag Manager, перейдите на вкладку меню «Теги» и нажмите кнопку «Создать».

Рис. 366. Создание тега
В появившемся окне нажмите на пустое пространство конфигурации тега и выберите его тип.

Рис. 367. Выбор конфигурации тега
Как правило, большинство маркетологов и веб-аналитиков работает с первыми четырьмя рекомендуемыми тегами: Universal Analytics, Классический Google Analytics, Отслеживание конверсий Google AdWords и Ремаркетинг AdWords. В зависимости от решаемых задач могут использоваться и другие.
Классический Google Analytics является устаревшей версией Universal Analytics. Однако он по-прежнему установлен на различных сайтах в интернете и официально поддерживается Google. На смену классическому пришел UA (Universal Analytics, 2012 год), в который привнесли ряд изменений:
● процесс сбора данных (у классического GA было 5 разных cookies, у UA – 1, ClientID);
● в UA добавили новый протокол передачи статистических данных, который называется Measurement Protocol;