Тип триггера фиксирует клики по ссылкам или любым кликабельным элементам сайта.

Рис. 329. Триггеры «Клики»
● Все элементы – передается gtm.click событие когда на странице щелкнут любой элемент;
● Только ссылки – передается gtm.linkClick событие при нажатии на тег <a> элемента HTML.
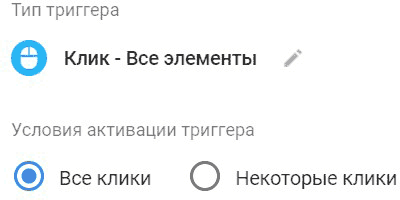
Например, создадим триггер на «Все элементы» с условием активации триггера «Все клики».

Рис. 330. Тип триггера – Клик – Все элементы
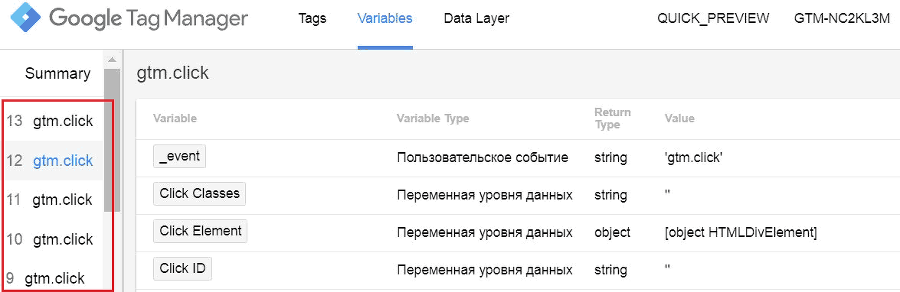
В таком случае при каждом клике по любой области на странице в режиме предварительного просмотра GTM будет фиксировать событие gtm.click:

Рис. 331. Фиксация кликов в режиме отладки
То есть вне зависимости от того, куда пользователь кликнул (на кнопку, на фон, в пустую область на странице) – все события будут зафиксированы. Если же мы хотим отслеживать события только по определенным элементам, то вместо условия активации триггера «Все клики» выбираем «Некоторые клики»:

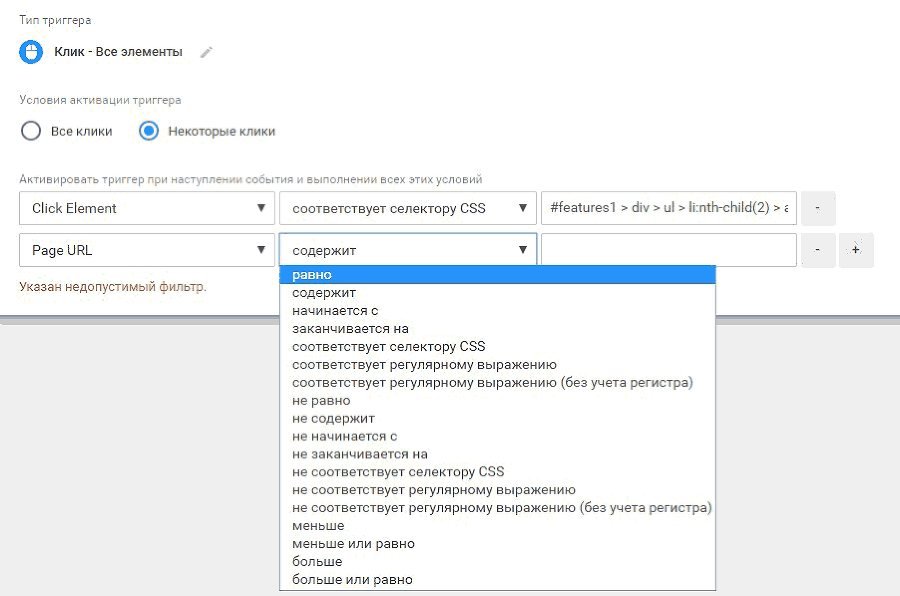
Рис. 332. Клики по определенным элементам
Нам станет доступна настройка активации триггера при наступлении события и выполнении всех условий, а именно:
1. сначала задается переменная (на примере выше – Click Element);
2. затем выбирается оператор из списка (равно, содержит, соответствует селектору CSS, регулярному выражению и т.д.);
3. задается само значение (на изображении выше – CSS селектор одного элемента на сайте).
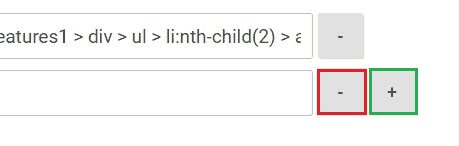
При необходимости можно задать несколько фильтров с помощью значка «+», либо же удалить ненужное с помощью «-».

Рис. 333. Добавление условий через +/-
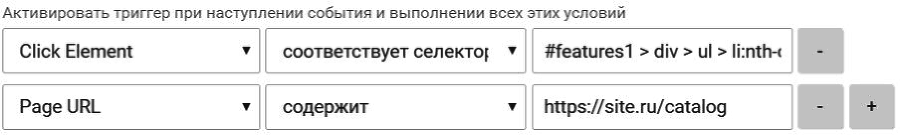
Условия и фильтры связаны между собой логическим «И». То есть задав две строки, триггер будет срабатывать только тогда (событие будет считаться истинным и принимать значение true), когда одновременно соблюдаются первое И второе условия.

Рис. 334. Логическое «И»
В этом примере триггер сработает только тогда, когда пользователь кликнет по элементу с соответствующим селектором #features1 > div > ul > li:nth… И только на странице https://site.ru/catalog.
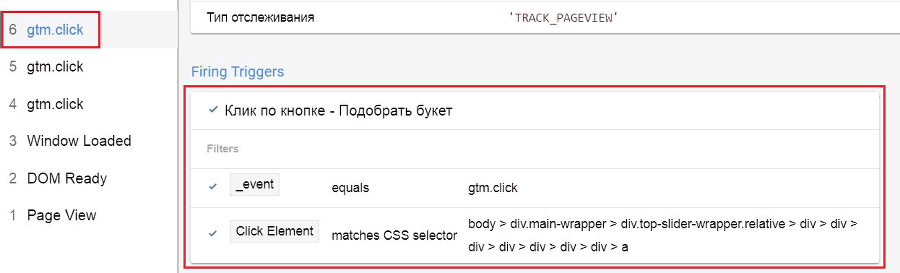
Важно: gtm.click – это предустановленные события GTM, они срабатывают при любом клике вне зависимости от того, был ли он осуществлен по некоторым элементам (при выборе такого) или же по всем элементам страницы. Главное, чтобы на нецелевых событиях не срабатывал тег, который активируется соответствующим триггером.

Рис. 335. Соблюдение условий активации триггера
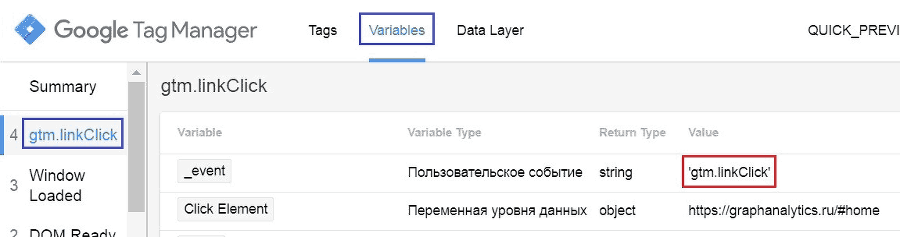
Аналогичным образом настраиваются триггеры для «Только ссылки», а событие в режиме отладки будет называться gtm.linkClick:

Рис. 336. Событие gtm.linkClick
Однако данный тип триггера имеет дополнительные настройки. Такие же опции появляются при создании триггера «Отправка формы».

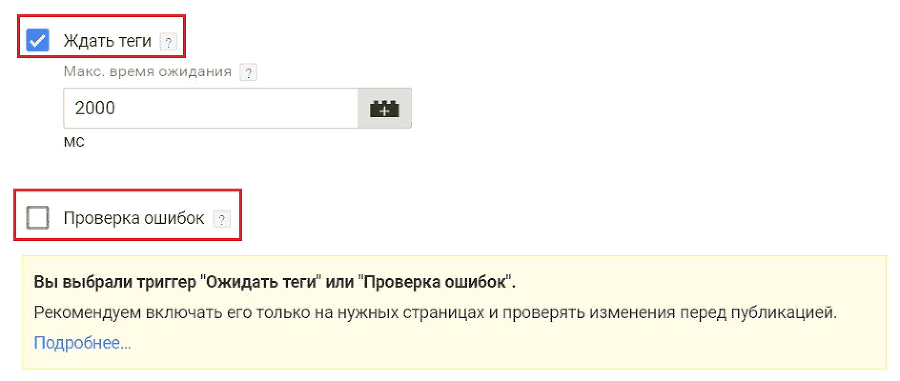
Рис. 337. Опции «Ждать теги» и «Проверка ошибок»
● Ждать теги – опция блокирует действие (задержка открытия ссылок или отправки формы) до активации всех тегов в контейнере GTM, то есть пока все теги не загрузятся или пока не истечет указанное время ожидания (смотря что произойдет раньше), событие зафиксировано не будет. Задается в миллисекундах (2000 мс = 2 секунды);
● Проверка ошибок – функция блокирует активацию тега, если для отслеживаемого элемента ссылки/формы не было выполнено действие по умолчанию («Клик по ссылке» или «Отправка формы»). Опция отвечает за то, на каких страницах нам необходимо использовать данный триггер.
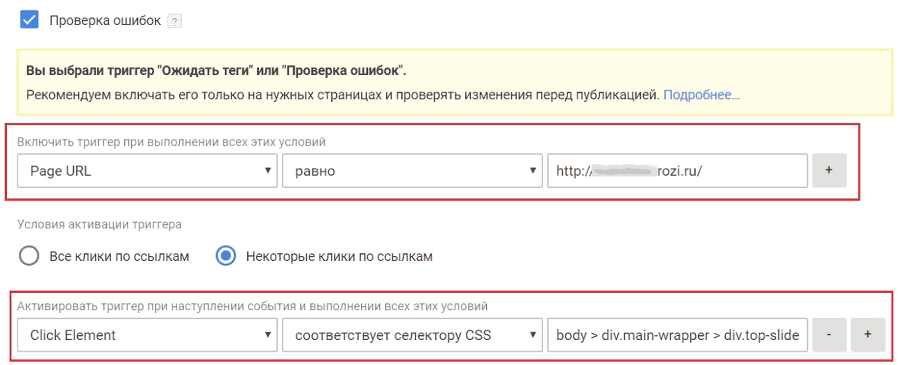
Блок «Проверка ошибок» позволяет нам указать ГДЕ мы хотим использовать данный триггер, а блок с условиями активации определяет КОГДА этому быть. В качестве примера давайте разберем условие клика по ссылке (элемент – кнопка) со значением CSS-селектора и зададим «Проверка ошибок» на главной странице сайта.

Рис. 338. КОГДА и ГДЕ
В режиме предварительного просмотра при клике на данную кнопку зафиксируется событие gtm.linkClick:

Рис. 339. Событие gtm.linkClick
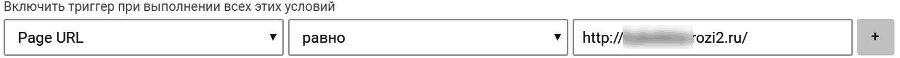
Но если мы поменяем условие проверки ошибок, например, на такое:

Рис. 340. Пример условия проверки ошибок
То события gtm.linkClick фиксироваться не будут, поскольку не соблюдено условие ГДЕ. До обновления Google Tag Manager «Проверка ошибок» и условие активации назывались «Условия включения» и «Условия активации». Рядовой пользователь мог легко запутаться в данной терминологии.
Для триггера типа «Отправка формы» распространенным условием активации функции «Проверка ошибок» является указание только тех страниц, на которых есть формы.
Триггер можно использовать со специально встроенными переменными: Click Element, Click Classes, Click ID, Click Target, Click URL, Click Text.
Взаимодействие пользователей

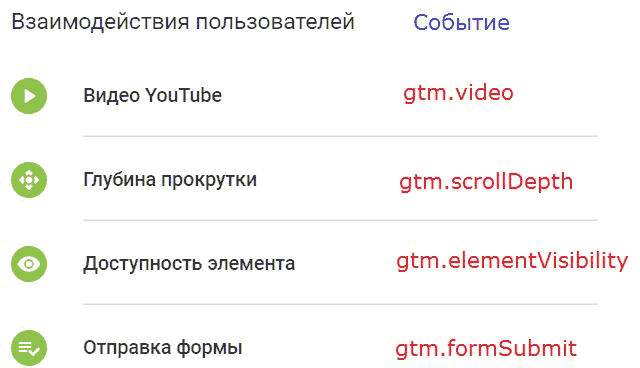
Рис. 341. Триггеры «Взаимодействие пользователей»
● Видео YouTube – срабатывает событие gtm.video когда пользователь просматривает видео на сайте (пока доступен только сервис-поставщик YouTube);
● Глубина прокрутки – срабатывает событие gtm.scrollDepth в том случае, когда пользователь прокручивает страницу (как горизонтально, так и вертикально);
● Доступность элемента – срабатывает событие gtm.elementVisibility когда элемент становится видимым на странице;
● Отправка формы – срабатывает тег gtm.formSubmit в случае, если форма была отправлена.
Видео YouTube

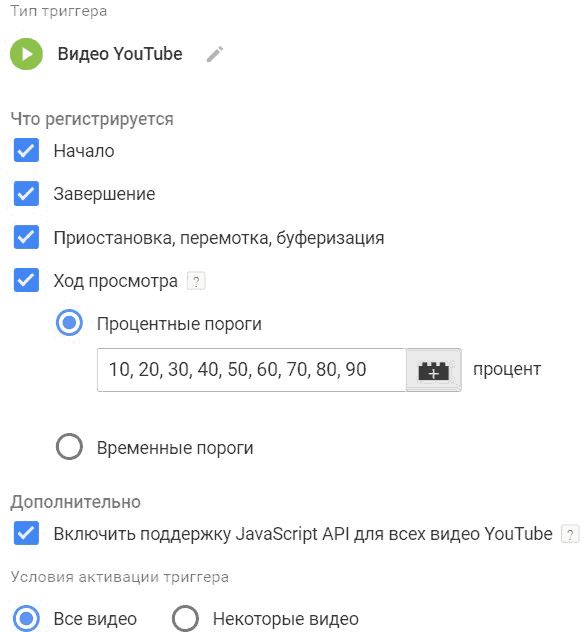
Рис. 342. Пример настройки триггера «Видео YouTube»
Тоже самое, что было описано в разделе «Переменные»:
● Начало (Start) – пользователь начинает просмотр видео;
● Завершение (Complete) – пользователь достигает конца видео;
● Приостановка (пауза), перемотка, буферизация (Pause, Seeking, Buffering) – пользователь останавливает, перематывает видео или когда происходит буферизация;
● Ход просмотра (Progress) – пользователь проходит процентный или временный порог (время измеряется в секундах). Целые положительные числа указываются через запятую.