Значение этой переменной вычисляется в браузере с помощью заданной функции JavaScript. Функция вызывается при каждом использовании переменной, возвращая ее значение.
Пользовательская переменная JavaScript должна следовать нескольким правилам:
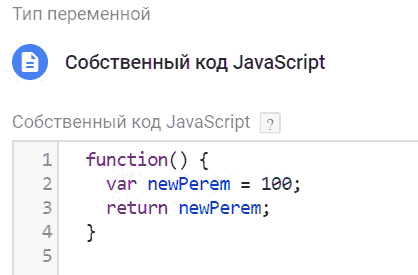
1. скрипт должен быть размещен в функциональном блоке function() { … })
2. функция должна иметь оператор return
3. функция должна возвращать только значение.
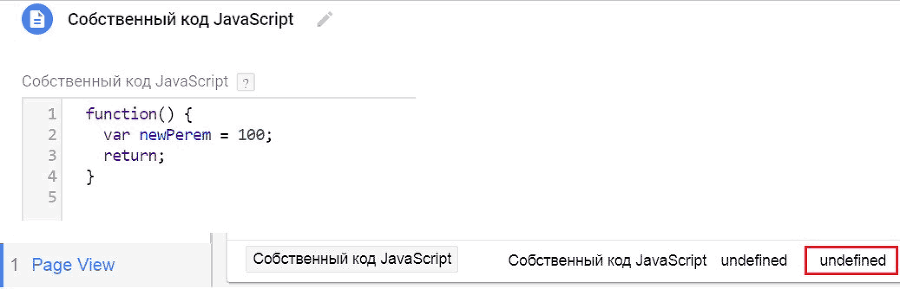
Если явного значения нет, функция возвращает неопределенное значение. Это может привести к нарушению нормальной работы контейнера.

Рис. 273. Пример собственного кода JavaScript
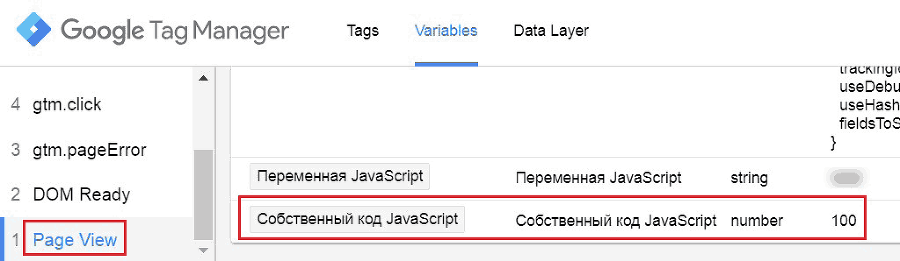
В отладчике Google Tag Manager:

Рис. 274. Пример пользовательской переменной «Собственный код JavaScript»
Вы можете вернуть любую переменную или значение, даже другие функции, другие переменные GTM или ничего (return без возврата -> undefined, неопределенное значение).

Рис. 275. Пример без возврата (неопределенное значение), return
Элементы страницы

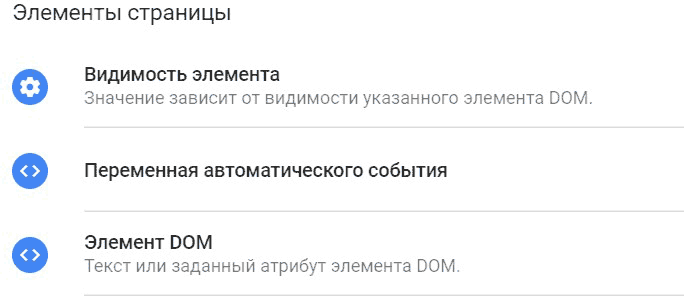
Рис. 276. Пользовательские переменные «Элементы страницы»
Следующая категория в Google Tag Manager состоит из 3 пользовательских переменных:
● Видимость элемента – позволяет вам определить какой конкретный элемент был виден в браузере пользователя. Используется с триггером «Доступность элемента».
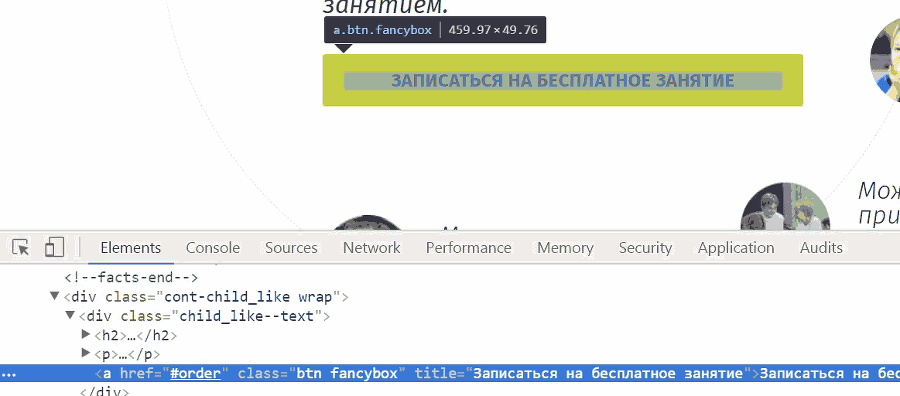
Значение зависит от видимости указанного элемента DOM. В качестве примера зададим селектор элемента кнопки на сайте:

Рис. 277. Селектор элемента кнопки на сайте
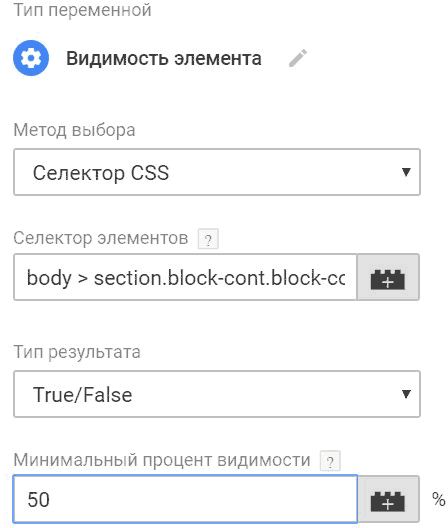
Тип результата «истина/ложь» (true/false) и минимальный процент видимости:

Рис. 278. Настройки в переменной «Видимость элемента»
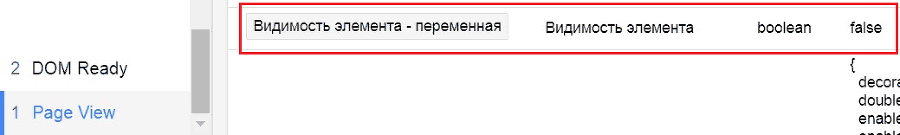
В отладчике Google Tag Manager будет доступен следующий результат:

Рис. 279. Пример пользовательской переменной «Видимость элемента»
В случае видимости элемента в браузере при минимальном проценте видимости – true, в случае если элемент не был в поле зрения пользователя и не удовлетворяет проценту видимости – false.
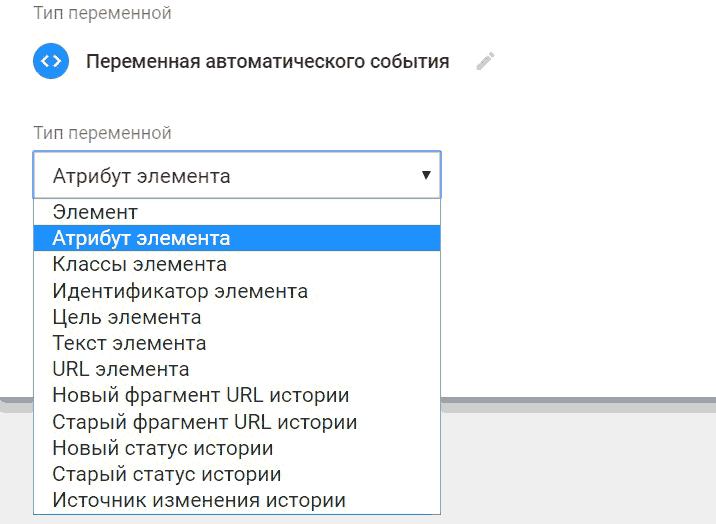
● Переменная автоматического события (Auto-Event Variable)
Переменная автоматического события используется для доступа к целевому элементу действия пользовательского события (клики, ошибки, отправки формы и т.д.). Когда вы создаете новую переменную Auto-Event, вам нужно указать только тот компонент целевого элемента, к которому вы хотите получить доступ.

Рис. 280. Переменная автоматического события
Часть типов переменной совпадает со встроенными переменными (см. выше):
● Элемент = Click Element и Form Element;
● Классы элемента = Click Class и Form Class;
● Идентификатор элемента = Click ID и Form ID;
● Цель элемента = Click Target и Form Target;
● Текст элемента = Click Text и Form Text;
● URL элемента = Click URL и Form URL;
● Новый фрагмент URL истории = New History Fragment;
● Старый фрагмент URL истории = Old History Fragment;
● Новый статус истории = New History State;
● Старый статус истории = Old History State;
● Источник изменения истории = History Source.
Переменная автоматического события возвращает значение, соответствующее типу выбранного элемента. Если соответствующее автоматическое событие не было зарегистрировано, переменная возвращает значение по умолчанию (если установлено) или undefined.
● Элемент DOM
Вы можете использовать переменную для получения текстового содержимого любого элемента DOM или для извлечения значения любого атрибута элемента DOM.
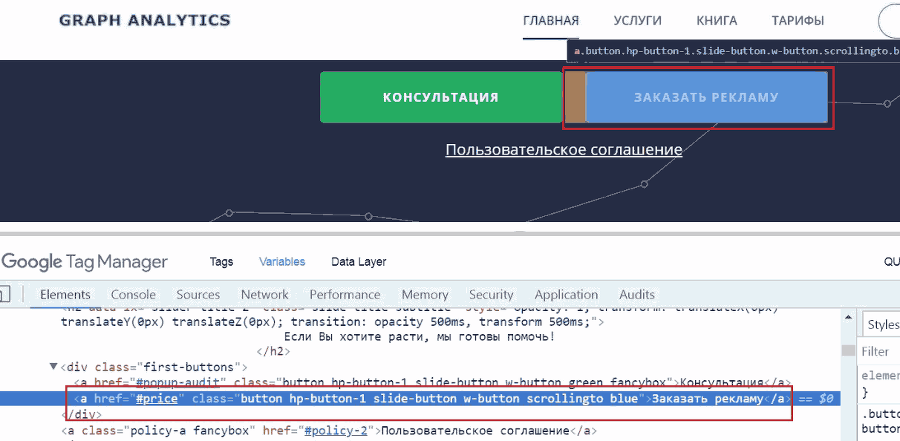
Например, мы хотим получить значение текстового содержимого элемента кнопки «Заказать рекламу».

Рис. 281. Пример извлечения текстового содержимого элемента кнопки
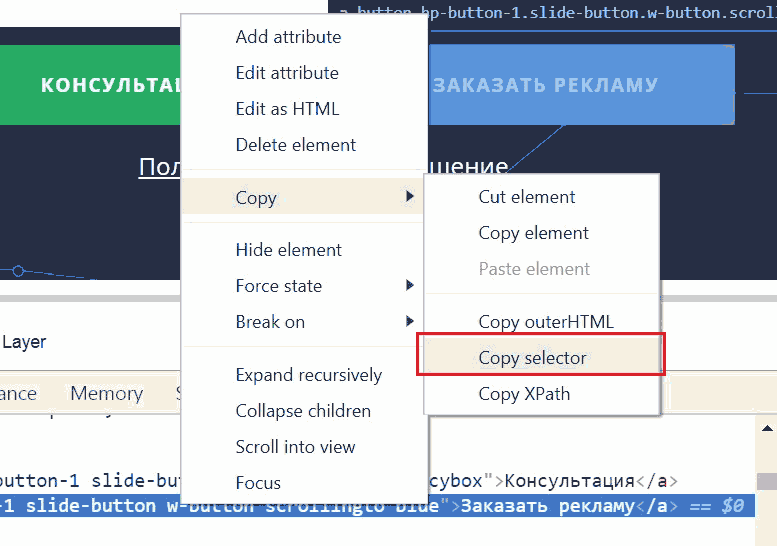
Полный CSS-селектор у кнопки через Copy selector в браузере – #home > div > div > div > div > div > a.button.hp-button-1.slide-button.w-button.scrollingto.blue

Рис. 282. Copy selector
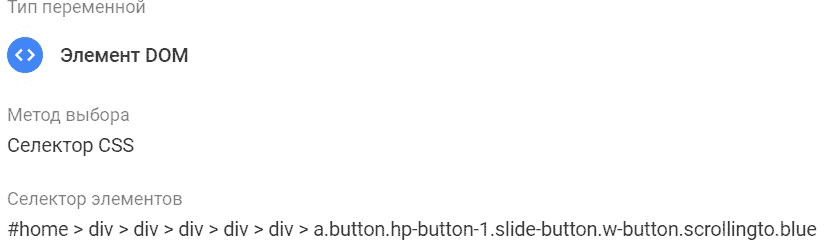
Создадим пользовательскую переменную в Google Tag Manager:

Рис. 283. Пример пользовательской переменной «Элемент DOM»
Примечание: в данном примере CSS-селектор очень длинный и его можно сократить. Однако цель примера не в этом, так что оставим полный селектор, скопированный из консоли разработчика.
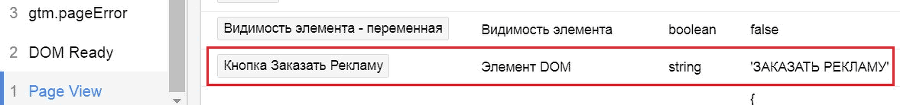
Если задано имя атрибута, переменной будет присвоено значение атрибута элемента DOM, в противном случае в качестве значения будет использоваться текст элемента DOM. В отладчике GTM:

Рис. 284. Отображение значения кнопки в переменной «Элемент DOM»
Если элемент DOM с указанным идентификатором или CSS-селектором не найден, переменная возвращает нулевое значение (null).
Утилиты

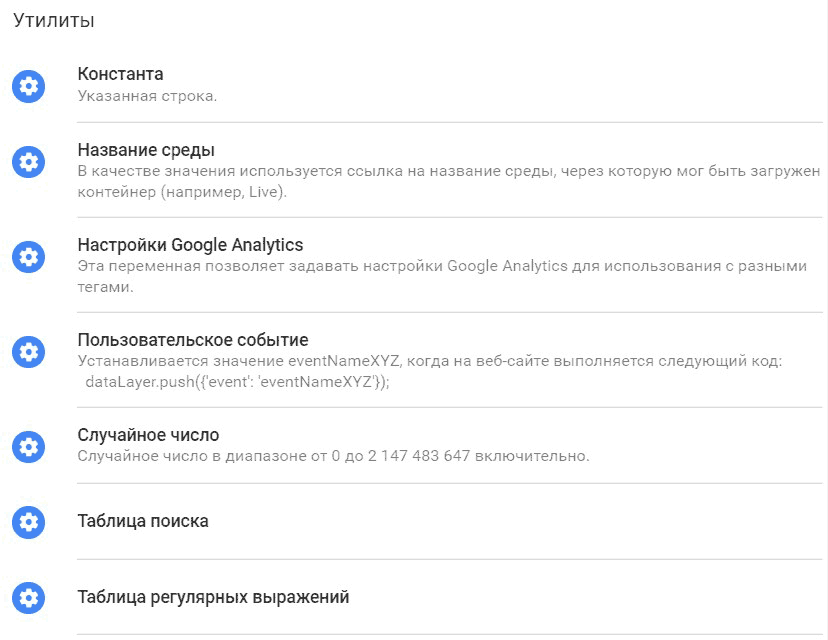
Рис. 285. Пользовательские переменные «Утилиты»
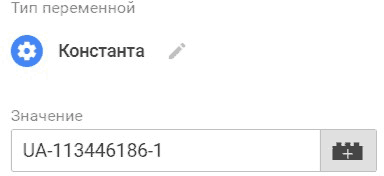
Константа. Постоянная переменная является наглядным примером того, как переменные могут быть использованы повторно. Константа будет постоянно принимать значение из поля «Значение»:

Рис. 286. Переменная «Константа»
Чаще всего этот тип переменной используется для указания идентификатора отслеживания Google Analytics. Сохранив константу UA один раз, вам не нужно создавать его (идентификатор) каждый раз, когда вы создаете новый тег GA.
Название среды. Аналог встроенной переменной Environment Name, которая возвращает название пользовательской среды.

Рис. 287. Переменная «Название среды»
Настройки Google Analytics. Переменная возвращает набор параметров тега Universal Analytics. Используется ТОЛЬКО в теге Universal Analytics и для одновременной настройки нескольких тегов, например, для объединения своих пользовательских параметров (custom dimension) и полей.

Рис. 288. cookieDomain “auto”