
Наш следующий герой – аватар. Авики могут быть статическими, то есть неподвижными, и анимированными. Удобнее всего изготавливать статические аватары в Photoshop, а подвижные – в Image Ready. Специфическим свойством авика являются его размеры и форма. Это всегда квадрат величиной 100 х 100, реже – 64 х 64, 80 х 80, 120 х 120. Набросаем алгоритм создания аватара. Для начала откройте изображение, из которого намерены сделать авик, пройдя путь File › Open (Файл › Открыть). Обрежьте картинку инструментом Crop, после чего уменьшите размер аватарки: Image › Image Size до 100 х 100 или около того (по вкусу). Лучше всего сохранять готовую картинку File › Save for Web.
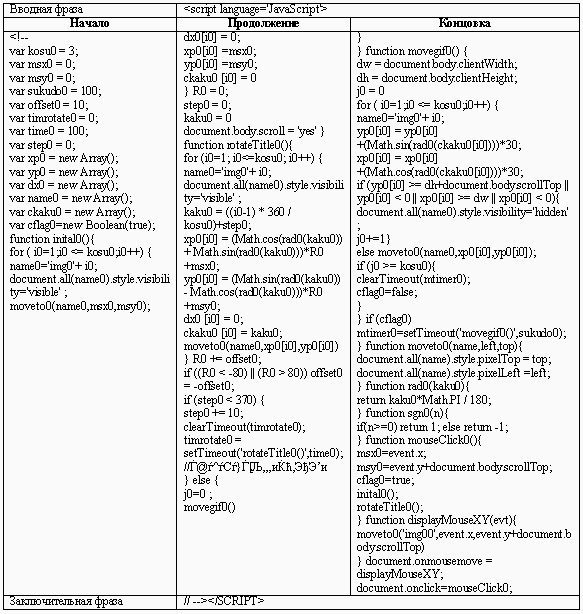
Речь об аватарах зашла неспроста. Конечно, страничка с аватарками для скачивания сделает развлекательный ресурс более популярным. Однако эта картинка отличается еще и той специфической особенностью, что может по-разному вести себя на сайте. Например, иногда она бегает за курсором, как приклеенная. Чтобы добиться такого, нужно написать в «шапку» документа скрипт, приведенный в табл. 3.

Затем в тело документа вносится следующий код:
‹span id='img00 style='position: absolute; left:-100px; top:-123px; z-index:1 ›‹img src='http://название вашего веб-узла/images/название аватары. gif' ›‹/span›
‹Script Language='JavaScript'›
‹!-
// End – ›‹/Script›
Желательно для подвижных аватарок подбирать небольшие размеры, порядка 80 х 80 или даже 64 х 64. Скрипты позволяют авикам не только бегать за курсором, но и неторопливо плавать за ним, с большим отрывом в расстоянии, а также просто свободно парить в пространстве сайта, плавно перемещаясь от стенки к стенке. Нужные скрипты вы сможете найти на «Образованных котятах», а пока нужно заметить, что злоупотреблять подобными фокусами даже на развлекательных ресурсах не стоит.
Полезный совет: начинающему веб-дизайнеру полезно знать, как хранить ценные скрипты, которые он может прочесть в справочнике или скачать с Интернета.[19] Для этих целей следует создать специальную папку «Скрипты» на диске D, а в ней субдиректории: «Графика», «Текст», «Математика», «Открытие странички», «Другие» – смотря по виду эффектов, которыми управляют скрипты. Когда у вас под рукой оказался полезный скрипт, который вы будете не раз использовать в работе, запустите простенький редактор вроде HTML Pad или Front Page. В нем создайте файл под кодовым номером, например script_007, и внедрите туда ваш скрипт в положенную часть (шапку и тело). В титуле документа укажите свойства скрипта, скажем: ‹title›Продвинутый калькулятор‹/title›. В дальнейшем из такого файла будет легко в нужный момент скопировать скрипт в разрабатываемый сайт.
Глава 5. Приложения
5.1. Готовые решения
В заключительной главе мы рассмотрим еще одну дизайнерскую программу из семейства W.Y.S.I.W.Y.G., которая позволяет новичку в деле веб-дизайна за считанные минуты создавать не просто отдельные странички, которые потом еще надо скреплять вместе, а сразу готовые сайты – правда, сайты небольшие и не очень сложные, но полученную заготовку всегда можно «обвешать» дополнительными страничками и дополнить различными хитростями. Знакомьтесь: HTML-редактор Net Objects Fusion. Поищите его на своем диске с веб-приложениями. Заметим, что начать рассказ о веб-дизайне можно было бы с описания этой программки, однако в этом случае на упрощение лучше не идти. Деятельность дизайнера, тем более, если рассматривать ее как искусство, становится понятнее, когда вдоволь поработаешь над каждой страничкой в отдельности. И ученический проект наш по этой же причине оказался столь сложным и необычным, связанным с астрологическими услугами.
Но временами деятельность веб-дизайнера оказывается более чем шаблонной, однообразной. В этом случае можно (особенно новичку) воспользоваться программным обеспечением, которое выполняет максимум рутинной работы. Ниже мы познакомимся с техникой создания: сайта-визитки, сайта по предложению работ и услуг, консультационного центра, интернет-магазина, электронного центра послепродажного обслуживания и сайта по продвижению финансовой рекламы. Причем не просто познакомимся, но и создадим несколько шаблонов, которые пригодятся вам в будущей деятельности.
Одновременно нам предстоит освоить на практике справедливость требования Net– centric corporate culture – требования необходимости веб-ориентированной корпоративной культуры. Сайт не должен копировать помятый клочок бумаги, который всунул мне в руку вчера сосед, сказав при этом: «Вот телефончик, звякни этим ребятам, у них купишь то, что тебе надо». Соседу-то спасибо огромное, но вот если какая-то фирма или любая другая организация задумает тем же способом заявлять о себе, то ничего хорошего нам ожидать не придется. Ориентация корпоративной культуры на интернет-маркетинг означает на практике тот факт, что сайт является не покоробленной от морского ветра вывеской на трактире «Адмирал Бенбоу», а полноценным электронным представительством компании.
Сайт-визитка необходим, как нетрудно догадаться, для того, чтобы представлять какое-либо лицо – физическое или юридическое – в Сети, если этому лицу выгодна такая самореклама. Сайт-визитка конструируется с учетом тех целей, которые преследует его заказчик, а цели эти могут быть различны. Нередко они не связаны с материальным интересом напрямую, то есть веб-узел не выполняет коммерческих функций, но призван повысить популярность и солидность, представительность заказчика. Такой человек может заниматься наукой, литературой, живописью, фотографией, политикой, коллекционированием, ролевыми или компьютерными играми, так что его сайт, во-первых, сообщает об успехах этого человека и серьезности его намерений, а во-вторых, позволяет расширить круг единомышленников, которые готовы поддержать морально или дать ценные советы, готовы активно обмениваться опытом и держать в курсе дел относительно своей деятельности.
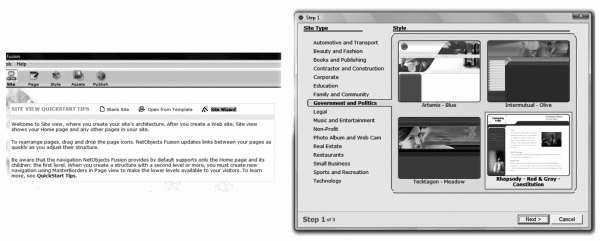
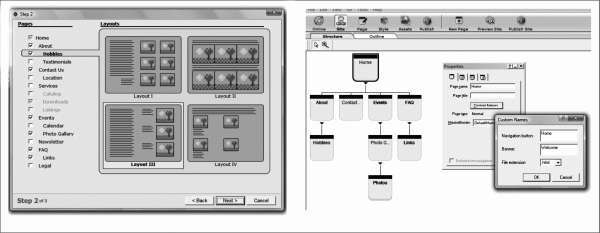
Иногда сайт-визитка бывает биографическим или фактографическим. Допустим, что мы создаем сайт «Жизнь и удивительные приключения Даниэля Дефо», посвященный биографии, а также литературному и научному наследию английского писателя и экономиста Даниэля Дефо, известного в России как «отец» Робинзона Крузо. Установим HTML-редактор Net Objects Fusion на свой ПК, запустим и на панели управления кликнем на иконку Site, поскольку мы хотим создать целый веб-узел сразу. Перед нами откроется диалоговое окно, в котором нужно выбрать опцию Site Wizard – Мастер Сайтов (см. рис. 35). Перед нами появится перечень шаблонов, сгруппированных по тематике. На рисунке показана тема «Правительство и политика» (Government and Politics), предлагающая шаблоны разных интерфейсов. Найдем для себя подходящую тему и шаблон, после чего нажмем на Next (Далее). Перед нами появится панелька по заданию страничек и исходных базовых характеристик каждой из них (см. рис. 36).


Выставим рядом с отобранными страничками флажки. При установке каждого флажка появляется плашка с предложением четырех вариантов взаимного расположения слоев на будущей страничке. Если устраивает расположение, заданное по умолчанию, то можно оставить все как есть. Из всего разнообразия предложенных страничек мной были выбраны: Home (Домашняя), About (О герое сайта), Downloads (Скачать), Contact Us (Контакты), Events (События), Photo Gallery (Фотогалерея), FAQ (Часто задаваемые вопросы), Links (Ссылки). Кликаем на Next и заполняем форму с личными и контактными данными, указывая в ней то, что, по нашему мнению, поспособствует установлению скорейшего контакта с посетителями сайта. Если что-то вас не устроит, то жмите на Back (Назад), если же все сочтете верным, то выбирайте Finish (Готово).
18
Смотри также коллекцию скриптов на http://obrazcats.narod.ru/pages/scripts/scripts.html
19
Огромную коллекцию полезных бесплатных скриптов вы найдете на сайтах http://appletlib.tripod.com, http://www.dynamicdrive.com, http://sababa.webhost.ru, http://obrazcats.narod.ru и, конечно, на http://javascript.internet.com