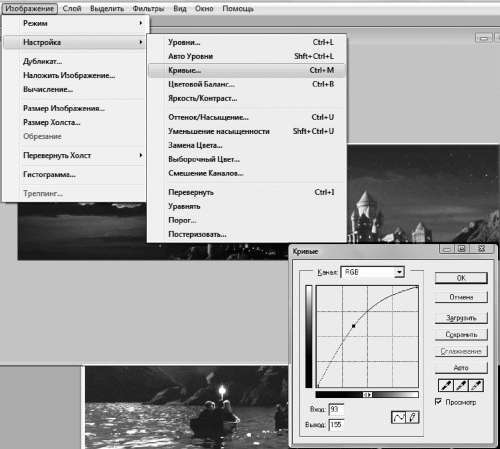
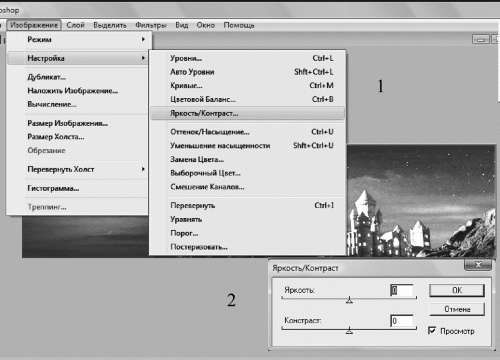
Перед размещением на веб-страничке всякий рисунок следует обработать для осветления и добавления контрастности, в противном случае он скорее всего покажется посетителю темным размазанным пятном. В большинстве графических редакторов, и особенно в Фотошопе, осветление наилучшим задается посредством «кривых» (рис. 25). Для этого требуется пройти путь Imige › Adjustments › Curves (Изображения › Настройки › Кривые). Осветление рисунка производится в режиме RGB. В дальнейшем производится повышение контрастности, за счет чего возрастает резкость и четкость изображения (рис. 26). В Фотошопе контраст увеличивают, проходя путь Imige › Adjustments › Brightness or Contrast… (Изображения › Настройки › Яркость или Констраст).


Ранее назывались многочисленные программки для создания Gif-анимации и просто хороших гифов. Все программы хороши – выбирай на вкус, как сказал бы на моем месте Маяковский. Но ради выгоды дизайнера лучше приобрести и установить на ПК Bannershop GIF Animator, поскольку работать с ним предельно просто и вдобавок он позволяет создать не только и не столько гифы, сколько баннеры – главный вид гифов, «населяющих» виртуальную реальность. Попробуем создать в Bannershop экспериментальный баннерок с динамичным изображением смайла.[17]
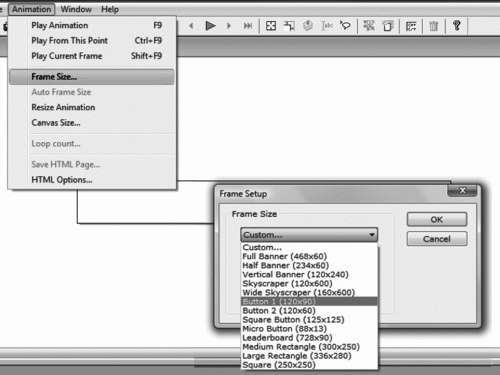
Для начала определимся с размером баннера. Запускаем Bannershop, выбираем опцию blank animation (анимация с чистого листа) и проходим путь Animation › Frame Size (Анимация › Размер фрейма), благодаря чему перед нами возникает диалоговое окошечко с вариантами всех существующих на свете фреймов – то бишь рамочек – для баннеров. Размеры фрейма можно поменять и самостоятельно, сделав нестандартный баннер, но такие в Сети используются редко. Выберем квадратную кнопку 125 х 125 или близкую по форме, так как в нее легко вписать круглую рожицу (рис. 27).

Теперь нарисуем смайл в CorelDraw, используя геометрические фигурки и заливку. Не забудьте задать линиям толщину 1,5–2 пункта, иначе их не будет видно при экспорте в растровую графику. Сдублируем смайл (Copy и затем Paste в новом месте), изменив что-нибудь во внешности этой мордашки. Можно сделать своего вампиром и у второго смайла подрисовать треугольнички клыков. Теперь экспортируем каждый из смайлов в формат JPEG, а потом откроем оба рисунка в Фотошопе. Обрежем их так, чтобы длина и ширина соотносились строго определенным образом, в нашем случае – 1 к 1 (квадрат). Вот перед нами два кадра. Пройдем путь Image › Mode › Indexed Color (Изображение › Режим › Индекс цвета), поставив флажок на индексированный цвет, поскольку RGB нам непригоден. Далее экспортируем оба кадра в формат GIF через меню File › Export (Файл › Экспорт).
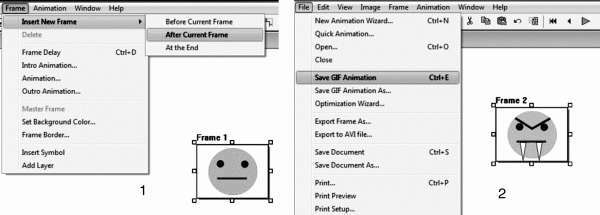
Вернемся в Bannershop, пройдем путь Image › Import Image (или кликнем на соответствующую иконку на панели управления) и через окно поиска отыщем два готовых кадра, превращенных в гифы. Вставляем сначала первый кадр. Если он оказался крупнее размеров фрейма, проходим путь Image › Image Size (Изображение › Размер изображения). Забиваем в диалоговое окошко числа 125 и 125, кликаем на ОК, после чего программа сама вставляет рисунок в фрейм. Пройдем путь: Frame › Insert New Frame › After Current Frame (Фрейм › Вставить новый фрейм › После текущего фрейма, см. рис. 28/1) и повторим операцию со вторым кадром. Затем сохраняем анимацию – File › Save GIF Image (рис. 28/2). Обратим внимание, что мы не установили скорость смены фреймов. По умолчанию она задается в 1 секунду. Если такая скорость вас не устроит, перед сохранением рисунка пройдите путь Frame › Frame Delay (Фрейм › Задержка фрейма) и установите нужную скорость смены кадров (оптимум 0,3–0,5 секунды).

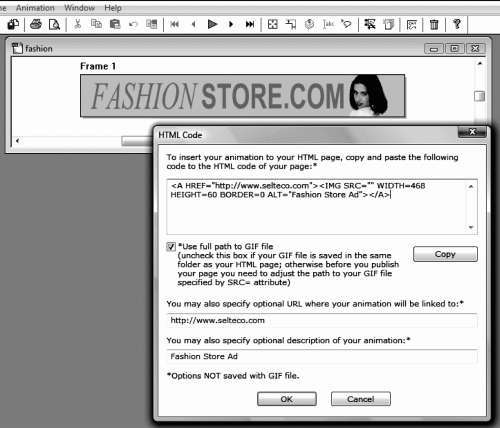
По мере тренировки в разных программах вы научитесь создавать разнообразные красочные гифы. А пока обратим внимание на функцию Animation › HTML Options, которую также задает иконка на панели управления View HTML Options (Смотреть опции HTML). Кликнем на нее, и мы увидим сгенерированный html-код, который нужно вписать в html-код верстаемой странички, чтобы на ней появился этот баннер. Если у нас возникнет потребность снабдить гиф комментариями и гиперссылкой, то достаточно внести нужную информацию в соответствующие поля – URL и description, как программа самостоятельно преобразует html-код. Остается только скопировать его, поставив корректный адрес вашего рисунка в сети (по умолчанию компьютер пишет адрес сохранения гифа на вашем ПК, см. рис. 29). Впрочем, Web Page Maker, которым вы пока пользуетесь, делает эту функцию не особенно нужной, но помнить о таком свойстве Bannershop’а не помешает.

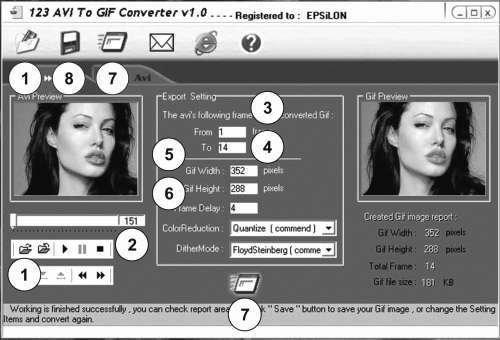
Гифы позволяют отказаться от использования громоздких видеороликов, которые не всегда получается поместить на сайте. Гиф-анимация по сути дела представляет собой короткий ролик, который и хорош и легок по килобайтам. В некоторых случаях целесообразно имеющийся ролик перегнать в гиф. Новичкам для этой цели посоветую воспользоваться программкой Avi to Gif Converter с очень простым, интуитивным управлением. Все, что нужно делать дизайнеру при работе с этой программкой, – кликать на иконки с всплывающими подсказками. Сначала открыть видеофайл формата *.avi, затем, просмотрев его (а заодно и счетчик кадров), указать на рабочей панельке начальный и конечный кадр для анимации. Далее нужно ввести в подходящие ячейки размеры будущего гифа – его длину и ширину в пикселах. И кликнуть на обособленную иконку «Пуск». Когда файл готов, его сохраняют в нужную папочку, откуда со временем переместят на сайт (см. рис. 30).

1 – открыть видеофайл *.avi; 2 – счетчик кадров; 3 – начальный кадр; 4 – конечный кадр для анимации; 5 – ширина *.gif; 6 – высота *.gif; 7 – конвертировать; 8 – сохранить
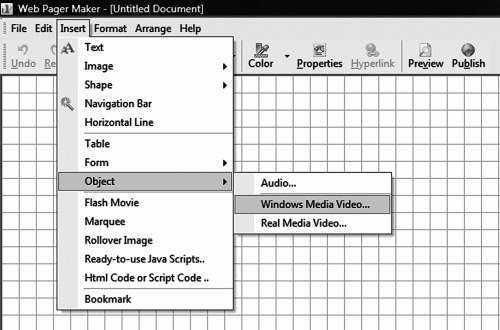
Если же размещение видео принципиально важно, то для этой цели в Web Page Maker припасена опция Insert › Object › Windows Media Video (Вставка › Объект › Видео для Windows, см. рис. 31). Опция применима к файлам видео для Windows, то есть формата AVI. К сожалению, в самом конструкторе видеофайл не просматривается, но имеет вид пустой рамочки. Для просмотра надо открыть страничку в броузере уже после экспорта в HTML. Сверстаем тренировки ради какую-нибудь пробную страничку, используя видеоролик с сайта «Образованные котята», находящийся по адресу: http://obrazcats.narod.ru/other/video.html.

Видео крепится в html-документе посредством тэга ‹img›, как и картинка. Вот только атрибутом, задающим имя файла, является dynsrc=. Не помешает снабдить тэг дополнительным атрибутом start=, показывающим, когда броузер станет проигрывать видео. Значение атрибута start= может быть «fileopen» – то есть сразу после загрузки странички; а может быть «mouseover» – то есть после наведения указателя мыши на изображение. Есть и другой атрибут loop=, значение которого, всегда числовое, показывает количество проигрываний, причем «0» означает бесконечное повторение. Посмотрите код вашей странички в Блокноте и скорректируйте выполненную конструктором запись атрибутов, придав видеоролику следующие качества: ‹img dynsrc=“ваша папка/videostudy.avi” width= на выбор height= на выбор border=0 start=mouseover loop=2› (обратите внимание, что атрибуты не отделяются друг от друга ни запятой, ни точкой с запятой!). Попробуйте сказать заранее, что у вас получится.
17
Для тех, кто пока мучается с английским, подскажу, что слово shop означало в старой Британии не столько лавку, сколько ремесленную мастерскую. И хотя сегодня остальному миру оно известно в первом значении, в названиях «софта» (Фотошоп, Баннершоп и т. д.) имеется в виду не магазин, а именно мастерская.