А теперь обратим внимание на один такой принципиально важный, каверзный момент, как управление свойствами видео– и графических файлов. К сожалению, об этом думают немногие компании, а между тем для коммерческой организации либо любой другой организации, заинтересованной в притоке посетителей на свой сайт, полезно освоить управление общими свойствами файла – properties. Допустим, какой-то случайный посетитель вашей странички приметил у вас на сайте стоящие картинки, видео, тексты-download. И не просто приметил, но еще и скачал их себе, а потом вдобавок ко всему взял да и разослал копии друзьям. Как же сделать так, чтобы эти тиражируемые материалы послужили первоклассной устной рекламой? Куда можно поставить сообщение о своем ресурсе и своей компании?
Оказывается, способ такой есть. Вот, предположим, есть фотография Анжелины Джоли, и это фото нужно разместить на ресурсе. Понятно, что поклонников Джоли множество, поэтому фотку многие скачают, а потом растиражируют по знакомым. При скромной посещаемости очень молодого ресурса порядка 1400 человек в месяц, на стоящую фотографию польстятся до 20 % гостей, итого 220 визитеров. Каждый из них отправит фото хотя бы одному другу (скорее всего кто-то отправит десяти друзьям, а кто-то – никому, но в среднем будем считать, что именно одному другу). В результате имеем аудиторию в 440 человек, из которых 220 в принципе, при известном везении, могут стать новыми гостями вашего ресурса, повысив вам посещаемость до уровня 1840 человек в следующем месяце.
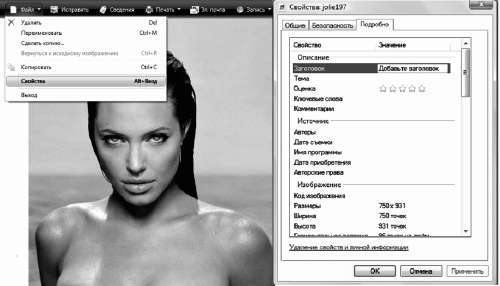
Зная об этом, нужно открыть фото Джоли в любом вьювере, какой только есть. Какой-то вьювер есть и вас, даже если вы не ставили его на свой ПК сами: программка для просмотра изображений (фоток) обязательно прилагается к любой Windows. Простоты ради открываем фотографию через вьювер «Фотоальбом Windows», который установился на ПК в комплекте с операционной системой. Выбираем опцию Файл › Свойства (File › Properties), и перед нами появляется плашка с информацией о файле. Выберем закладку «Прочие [свойства]», и мы увидим, как много можем вписать о себе, точнее о своем бизнесе и электронном ресурсе. Выделяем курсором поля «Заголовок», «Тема» и проч. – и вносим туда нужную информацию (см. рис. 32): URL, e-mail, сотовый телефон контактного лица компании, юридический или фактический адрес (при необходимости и возможности), наименование компании, сфера ее деятельности.

Оставим в покое мою Джоли и обратимся к реалиям российского бизнеса. Допустим, на сайте вымышленного туристического агентства «МегаГлобус» есть прелестный рисунок, изображающий «тропический рай». В свойства такого рисунка стоит внести: Заголовок – Ваша гостиница на Гран-Канариа; Тема – Доступный отдых на Канарах; Ключевые слова – Канары, отдых, туризм; Комментарии – Сайт: www.megaglobus.com; почта: [email protected]; Авторские права – Турфирма «МегаГлобус» (с) 2008. (Увы, с гифами этот номер не пройдет, столь податливы лишь jpg-файлы.)
При таком подходе стоит кому-либо кликнуть на эту картинку в Проводнике на своем ПК или открыть файл во вьюевере, как этот человек немедленно получит многочисленные сведения о вашей компании. Если видимые сведения его заинтригуют, он может открыть свойства файла и узнать больше сведений, что в известной мере побудит его посетить вашу страничку в Интернете или как-нибудь еще связаться с вами. Не стоит наверное и говорить, что в первую очередь контактная информация вносится в большие и красивые картинки. Например, на сайте придуманной нами турфирмы «МегаГлобус» может иметься отдельная секция, выделенная под обои для рабочего стола и содержащая зрелищные фотки с видами экзотических стран. Отметим, что трюк с обоями могут использовать далеко не только турфирмы, но и:
> компании по торговле легковыми автомобилями (обои с машинами);
> компании по торговле экологически чистыми продуктами (обои с видами природы);
> компании по торговле косметикой или женской одеждой (фото топ-моделей);
> а также некоторые другие.
Проявите фантазию сами при выполнении заказа от какой-нибудь фирмы, подумайте, возможно ли разместить на ее сайте блок с тематическими обоями для рабочего стола. Обратим лишь наше внимание на то, что наличие на сайте страничек с обоями несколько увеличивает посещаемость ресурса вообще, даже если эти обои не несут решительно никакой информации в свойствах jpg-файла.
И напоследок, закрывая тему управления свойствами картинок, добавлю: не забудьте об оценке! Поставьте всем своим картинкам высший балл или около того. Ведь светящиеся звездочки вернее привлекут внимание юзера как к самой фотке, так и к ее свойствам, содержащим рекламную информацию о вашей компании и/или вашем сайте.
4.3. Эго-составляющая сайта
Ранее нам уже перечислялись важнейшие психологические основы индивидуализации посетителя. Попробуем сейчас технически реализовать некоторые из них, например создадим для сайта собственный курсор, который будет принципиально отличаться от традиционных курсоров. Сказанное вовсе не означает, что он должен быть «игривым», «броским». Просто он может быть необычным, обладать цветовой выразительностью – этого уже более чем достаточно. Курсоры удобно создавать посредством программы Microangelo Toolset. Ее можно найти на большинстве дисков в продаже, несущих комплект графического «софта».
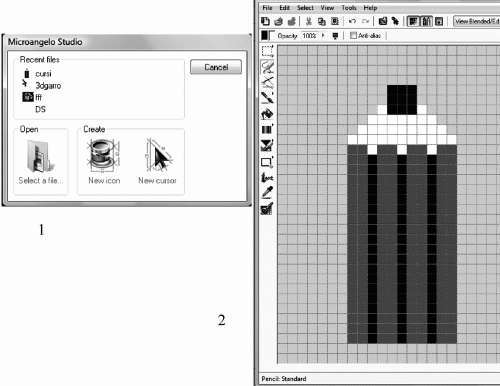
Установите эту программку на свой ПК и смело продолжайте чтение. Произведите запуск программы и выберите режим создания курсора. Для начала желательно начать с неподвижного, поскольку он менее трудоемок. Перед вами откроется панелька для рисования. В ней надо заполнить клеточки соответствующими красками, а свободное пространство оставить незакрашенным. С такой работой справится и любой детсадовец, обожающий раскраски, поэтому оставляю данный этап без комментариев. Покажу только готовый результат: см. рис. 33. И заодно напишу код, который нужно использовать в html-документе, чтобы на данной страничке использовался ваш курсор:
‹style›‹!-BODY{
cursor: url(“http://название вашего веб-узла/cursors/название вашего курсора. ani”);
}-›‹/style›

1) выбор объекта (иконка или курсор); 2) готовый курсор в виде карандаша
На всякий случай можно написать расширение *.ani, словно бы ваш курсор будет анимационным, однако на самом деле он может быть каким угодно, в том числе и неподвижным с расширением *.cur. Обратите внимание на другой момент. Рекомендуется хранить ваш курсор в отдельной директории корневого каталога на сайте. В другой записи та же самая команда по использованию вашего курсора имеет вид:
‹body style=“cursor: url(http://название вашего веб-узла/cursors/название вашего курсора. ani);”›‹-Прочая информация на страничке-›‹/body›
Анимационный курсор изготавливается путем внедрения в рисунок новых фреймов, для чего следует запустить Microangelo Animator и пройти путь Tools › New Frame(s) – «Инструменты › Новый фрейм (новые фреймы)».
В этой же программке можно с успехом рисовать крохотные иконки favicon. Такие микроскопические картиночки представляют еще один способ индивидуализации как самого ресурса, так и его посетителя. Когда используется иконка favicon? Это значок сайта, она применяется в тех случаях, когда требуется отобразить некий символ в адресной строке броузера перед URL страницы, а также в качестве иконки к закладке (в Избранном, см. рис. 34). Первым делом мы сохраняем изготовленную нами иконку как favicon.ico, после чего загружаем на сайт в основную директорию сайта (корневую папку). Затем вносим в каждую из страничек ресурса код: ‹link rel=“shortcut icon” href=“http://адрес вашего сайта/favicon.ico”›. Этот код размещается в заголовке ‹head›.