Закрывая тему ссылок, скажем несколько слов об их цвете. Цвет ссылок полагается указывать в тэге body, при этом выполняется запись: ‹body link=“#код цвета № 1” vlink=“#код цвета № 2” alink=“код цвета № 3”›. В этой записи используются атрибуты link – цвет неиспользуемой ссылки; vlink – цвет ссылки при наведении мыши; alink – цвет ссылки в момент клика. Разумеется, выставлять все цвета вовсе необязательно, обычно достаточными оказываются два – цвет простой ссылки (синий) и цвет использованной ссылки (фиолетовый). Профи не советуют экспериментировать с цветами гиперссылки, ее внешний вид должен быть привычен и понятен для юзера. Само собой, нельзя пускать ссылку не подчеркнутой. И одновременно нельзя подчеркивать в тексте слова, не являющиеся гиперссылками.
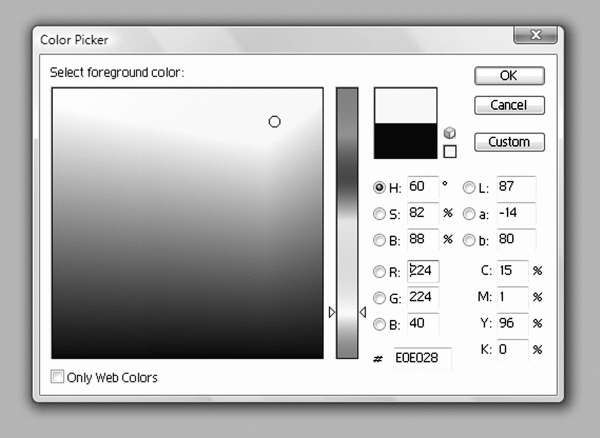
О кодах цветов мы уже говорили. Каждый такой код представляет собой последовательность из шести знаков, которая на самом деле состоит из трех чисел, записанных в шестнадцатиричной системе счисления. При этом первые две цифры показывают значение красной составляющей, вторые две – зеленой, а третья пара – синей. Узнать коды можно из специальных справочников, в том числе публикуемых в Интернете (см. http://obrazcats.narod.ru/pages/txt/colors.html), а также самостоятельно – при помощи Фотошопа, в котором есть палитра цветов и оттенков с указателем их номеров (см. рис. 15).

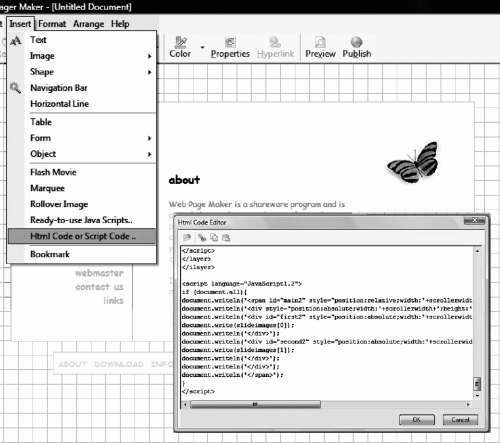
Ссылки могут не только куда-то вести, но и помогать нам производить некоторые действия. Таковы ссылки для скачивания и почтовые ссылки. Рассмотрим сейчас первые из них. Допустим мы создаем страничку загрузок downloads. Запустим вновь Web Page Maker и создадим в нем страничку. Теперь кликнем на Insert (Вставить) на навигационной панели и выберем опцию Html Code or Script Code (см. рис. 16), чтобы перед нами появилось окошко редактора кодов. Сюда и нужно записывать дополнительные команды на языке гипертекста, которые мы хотим разместить на сайте. Производим запись ссылки для скачивания:
‹а class=act href=“download или имя другой папочки, где хранятся материалы для скачивания/название архива. rar”›Скачать книгу «Я. Нильсен. Веб-дизайн»‹/а›.

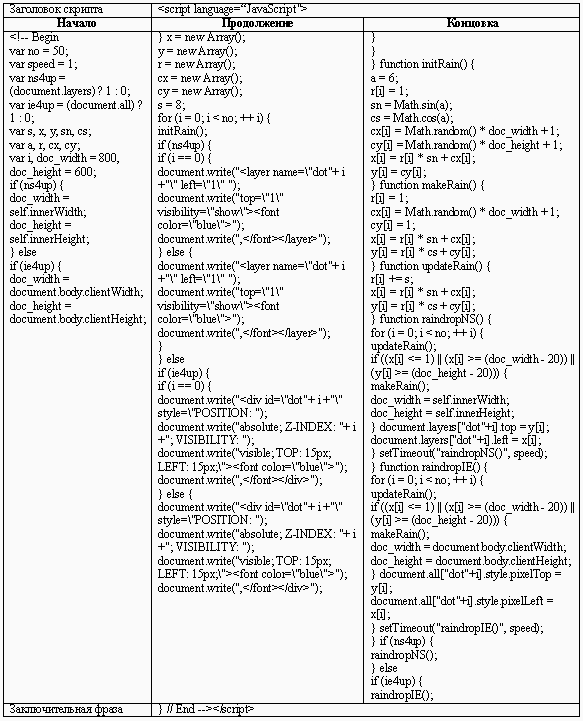
Несомненно в глаза вам бросилась надпись Script Code. Ранее в книге уже говорилось о скриптах – командах для броузера, которые позволяют добиться появления различных визуальных эффектов. Познакомимся с некоторыми скриптами, которые могут оказаться очень полезны в повседневной работе веб-дизайнера. Начнем с «украшательного», поскольку с такими, конечно же, интереснее работать. Предположим, что мы оформляем страничку сайта, посвященного осенней теме в русской поэзии, и нам понадобился для этих целей эффект дождя. Эффект дождя воспроизводит на экране падение сотен капель. Чтобы получить то же самое на своей страничке, нужно открыть ее html-код и вписать в body документа следующий скрипт: табл. 2. (Чтобы вам не пришлось корпеть над столбцом из непонятных значков длиной в несколько страниц, скрипт разбит на блоки и размещен в столбцах таблицы).

Чаще всего требуется поставить или убрать пробел между какими-то из значков, а этого на листе бумаги так просто не передашь. Внимательно следите за сообщениями вашего HTML-редактора. Как правило, при неверном написании цвет атрибутов меняется на неактивный, а также при просмотре конечного результата через обозреватель появляется надпись «Ошибка в строке такой-то…». Запомните или запишите номер строки, а потом, вновь открыв код, посмотрите, что в этой строке не так.[13] Возвращаемся к нашему скрипту: желательно вписать эту абракадабру в самом начале «тела» документа, так чтобы определение языка скрипта ‹script language=“JavaScript”› шло под тэгом ‹body›. Теперь сохраните изменения в документе и откройте веб-страничку через броузер. Вот как это получилось у меня: см. страницу http://obrazcats.narod.ru/pages/scripts/rain.html.
А пока сделаю ценное предупреждение. Все эти дожди, листопады, метели и т. д. страшно мешают читать текст. Кое-кого попросту раздражают. А на некоторых броузерах еще и не видны вдобавок. Вместо них появляется суровое предупреждение: «Активное содержимое страницы может ПОВРЕДИТЬ ВАШ КОМПЬЮТЕР» (хотя на самом деле не может). Неопытный юзер на ваш сайт после пережитого испуга ни за что в жизни не вернется.
3.3. Сила слова
Сеть – это область текстовых массивов, разбитых на маленькие блоки. Подача внушительного массива на одной страничке неоправданна, если только нам заранее не известно, что читатель намеревается не наслаждаться данным текстом, а работать с ним. Скажем, текст какого-нибудь закона проще выложить на одной страничке, чтобы бедный читатель не метался со ссылки на ссылку, а спокойно скопировал себе весь закон за один присест, чтобы потом, отключив модем, внимательно изучить каждый пункт данного правового акта.
Всегда на страничке должна преобладать информация, представляющая интерес для пользователя. Она должна бросаться в глаза и быть пространственно обособленной от прочих сообщений. Это еще одна причина, почему не следует бояться пустых, «белых» областей, считая их бесполезной тратой пространства. Вдобавок к тому слова и картинки должны визуально уравновешивать друг друга, иначе композиция страницы окажется дисгармоничной. Дело в том, что каждый объект на белом или цветном полотне обладает визуальным «весом», а потому ищет противовес.
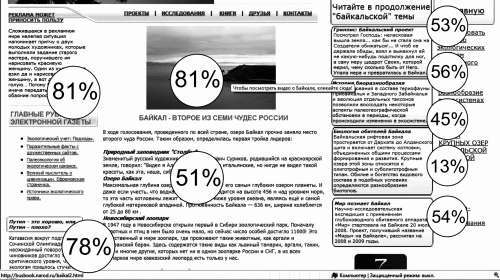
Взаимное размещение отдельных контентов также требует соблюдения баланса. Опыт газетной верстки показывает высокую эффективность шаблона, разработанного советником по стратегиям Всемирной газетной ассоциации Дж. Чишольмом.[14] Опираясь на данные психологии, Чишольм составил карту распределения объема внимания на разных участках страницы (бумажной и электронной). Стопроцентной эффективностью при беглом просмотре не обладает ни один участок, однако есть наиболее продуктивные, которые способны заинтересовать читателя. Образец этой карты (на примере странички busbook.narod.ru/baikal.html) рассмотрен на рис. 17.

Важнейшим средством управления контентом является шрифт. Шрифтом называется способ написания букв и сопутствующих символов (знаки препинания, цифры, прочие символы). В Интернете рекомендуется пользоваться не более чем двумя шрифтами. При этом целесообразно применять для больших текстовых блоков шрифт без засечек, а для маленьких контентов, призванных возбудить любопытство и переадресовать читателя к другим страничкам, – с засечками. Также следует пользоваться шрифтами с засечками при передаче важной информации. От всех шрифтов требуется контрастность, то есть нужно использовать темные значки на светлом фоне, достаточно крупные.
Нужно помнить о том, что не каждый компьютер в состоянии поддерживать экзотические шрифты. Вот почему следует пользоваться наиболее простыми и расхожими – такими, как Arial, Times New Roman, Tahoma, Verdana. Для пущей самобытности стиля можно применять различные гарнитуры, то есть вариации в рамках одного шрифта (например, Arial Black для заголовков). Вдобавок стоит использовать, где положено, разные начертания – курсив, полужирный и полужирный курсив, кроме подчеркнутого, поскольку последний напоминает гиперссылку и станет вводить юзеров в заблуждение на грани раздражения. Веб-дизайнеру не помешает изучать принципы тайп-дизайна (шрифтового дизайна), подсказывающие, как правильно использовать шрифты, чтобы обеспечить адекватное восприятие текста и поддержать заинтересованность читателя. Подбор шрифтов осуществляется с учетом используемых основных элементов текста.
13
Вот почему выгоднее не переписывать скрипты с книг, а копировать из Интернета. Все выложенные в этом издании скрипты, а также некоторые другие можно скачать в файлах формата *.txt с сайта «Образованные котята» (http://obrazcats.narod.ru/pages/scripts/scripts.html).
14
Дедюхина А. Он нас всех посчитал // Эксперт. № 47, 2002. С. 42–43.