‹!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.1//EN”›
Теперь познакомимся с мета-тэгами. Так называются тэги, целиком и полностью размещаемые в заголовке html-документа, между метками ‹head›‹/head›. Они обозначаются meta name= и предназначаются в целях размещения сведений для поисковых машин и рекламной информации. В Web Page Maker, как и в других веб-редакторах, есть функция вставки некоторых мета-тэгов (Properties › Document Properties – Свойства › Свойства документа). Однако возможности таких программ по части внедрения мета-тэгов ограничены.
Тэг ‹meta name=“revisit” content=“… days”› задает периодичность переиндексации сайта некоторыми поисковыми машинами, которые на это рассчитаны. Остается только поставить число дней. Тэг ‹meta name=“robots” content=“index, all”› управляет работой поисковых роботов, заставляя их прочитывать весь текст, а не начальные несколько строк. Эти два тэга лучше использовать на главной и еще нескольких важных страницах, но только не на всех. У меня они занимают примерно 10 % страниц ресурса. Роботы не любят, когда их упорно к чему-то принуждают. Тэг ‹meta name=“site-created” content=“…”› устанавливает дату создания страницы. Соответственно тэг ‹meta name=“expires” content=“…”› отображает дату закрытия страницы. Использовать два последних тэга необязательно.
Тэг ‹meta name=“autor” content=“…”› служит для указания имени автора и дополнительной информации о нем, обычно контактной (e-mail). В тэг ‹meta name=“copyright” content=“…”› вносится название организации в целях защиты авторских прав. Тэг ‹meta name =“resource-type” content =“document”› показывает тип ресуса (для обычных HTML документов значение мета тэга – всегда «document»). Иногда полезно включить тэг ‹meta name=“generator” content=“…”›, чтобы показать, в какой программе сверстана страничка, поскольку это нередко помогает броузеру прочитать ту ахинею, которую накрутил визуальный редактор.
Но это не тэги, а баловство одно. Лучше посмотрим вот на эти два: ‹meta name=“description” content=“…”› и ‹meta name=“keywords” content=“…”›. Мета-имя «description» носит примечание content. Контент – это, как сообщалось ранее, текстовое (информационное) наполнение странички. Контент в мета-тэгах включает в себя два компонента – описание и ключевые слова. В контент «description» следует внести лаконичное, но полное и понятное описание проекта либо текущей странички. Описание должно быть выполнено так, чтобы оно индивидуализировало страничку, выделяло ее среди прочих страничек во Всемирной Сети. Следующее мета-имя – «keywords» (ключевые слова), куда относятся термины, словосочетания и, реже, обрывки фраз, обеспечивающие быстрый и легкий поиск вашего ресурса пользователям Интернет. Придумывая ключевые слова, нужно подбирать их так, чтобы они:
> сообщали, о чем этот сайт;
> помогали пользователям быстро выйти на вашу страничку при необходимости.
При этом мета-тег «keywords» включает не свыше 800 знаков, а «description» – 200 знаков. Но практика показывает, что это многовато: веб-дизайнеры советуют использовать ключевых слов на 150–200 знаков и описание на 60-100 знаков. Обратим внимание, что тэг «Ключевые слова» может иметь разное оформление:
‹meta name =“title” content=“…”› или
‹meta name=“page-topic” content=“…”›
Нежелательно копировать сюда содержание тэгов ‹title› и «description». Кстати, мета-имя «description» тоже обладает другой формой записи: ‹meta name=“abstract” content=“…”›.
Не все, что вставляется в «шапку», относится к рекламе и командам для робота. Сюда входят и другие тэги, из которых мне хотелось бы отметить ‹title› – заголовок страницы. Посмотрите вновь на рис. 12, на титульный тэг. Иллюстрация показывает, какой эффект дает ‹title›: это название страницы, отображаемое поисковиком и броузером. По длине тэг не должен превышать 70–75 символов (это примерно 20 слов). Чем длиннее тэг, тем труднее вашу страничку сохранить на ПК пользователя. По собственному опыту знаю, что сохранить на свой ПК полюбившуюся страничку с названием более чем из 7 слов в Internet Explorer уже невозможно.
Лучше познакомимся с кодом body документа. На многих сайтах случается видеть указания: «сделать стартовой» или «добавить в избранное». Это ценные указания, которые помогают юзеру не забывать про ваш ресурс, часто бывать на нем и рекомендовать друзьям. А самое главное, такие надписи уже подчеркивают значимость ресурса. Запишем код этих команд.
Добавить в избранное: ‹a href=“#” onClick=“window.external.addFavorite('URL', 'title'); return false;”›сюда текст или рисунок‹/a›. Сделать стартовой: ‹a onclick=“this.style.behavior='url(#default#homepage) ;this.setHomePage('URLSite'); return false;” href=“#”›сюда текст или рисунок‹/a›
Допустим, веб-дизайнер задумал сделать кликабельную картинку в виде сердечка, при наведении курсора на которое появляется надпись «Добавить в избранное», так что юзеру останется нажать на этот рисунок, чтобы внести ресурс в память компьютера. Для этого он пишет следующий код. Сначала открывает ссылку
‹a href= – вот таким значком. Потом вношу команду: “#” onClick=“window.external.addFavorite('URL', 'title'); return false;”›
Теперь указывает свойства рисунка, изображающего сердечко: ‹img width=468 height=60 border=0 – это указание размеров, как нам известно, а после них ставится:
alt=“Добавить в избранное” – альтернативный текст, обозначаемый сокращением alt. Этот текст появляется при наведении курсора на рисунок (см. рис. 13). Также альтернативный текст можно видеть на загрузившейся страничке, картинки которой пока еще запаздывают с загрузкой. И заканчивает описание рисунка вот это:
src=“images.files/herz.gif”› – наименование его самого и папочки, в которой он расположен. После закрываем ссылку тэгом ‹/a›. Попробуйте сами, проще не бывает!

И уж если речь пошла о ссылках, то надо именно сейчас рассказать об этой основе гипертекста, главном достоинстве HTML. Все ссылки имеют вид ‹a href=“адрес”›видимое посетителю название‹/a›. Вместо текста можно поместить картинку, которая станет кликабельной (как баннер, например). При этом ссылка примет вид: ‹a href=“адрес”›‹img srс=“адрес графического файла”›‹/a›. Страничка, на которую мы переходим, может открыться в этом же окне, а может в новом. Чтобы открыть ее в новом окне, нужно в теге ‹a href› установить атрибут target= со значением “_blank”: ‹a href=“адрес” target=“blank”›видимое посетителю название‹/a›. Значение “_self” открывает новую страничку в старом окне броузера, однако писать такую команду необязательно: компьютер выполняет открытие в том же окне по умолчанию, то есть и в отсутствие комментариев.
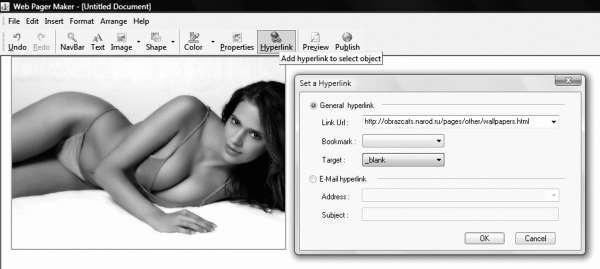
Перечисленное необязательно делать вручную, визуальные редакторы хорошо пишут ссылки сами. Так, в Web Page Maker достаточно выделить изображение, кликнув на него, затем кликнуть на иконку «Гиперссылка» (Hyperlink) и в появившемся диалоговом окошечке набить адрес и выбрать значение атрибута target (см. рис. 14).

Ссылки по способу написания адреса различаются на абсолютные и относительные. Профессионалы советуют применять относительные ссылки. Например, вместо “http://obrazcats.narod.ru/index.html” достаточно написать просто “index.html”, и компьютер переместит юзера куда надо. Однако подобная простота хуже воровства. Мой собственный опыт показывает, что без указания папки легко находится единственно и только главная страничка, иногда еще несколько. Более трех адресов компьютер уже обслуживает с трудом, нередко отмечаются сбои. Впрочем, если вы усложнили физическую структуру узла, то вам уже необязательно писать в ссылке имена всех директорий. Так, вместо “http://obrazcats.narod.ru/pages/scripts/rain.html” можно записать лаконичное “pages/scripts/rain.html”, пропустив название корневой папки. Это удобно по ряду причин. Во-первых, уменьшает вес страничек, а во-вторых, позволяет менять адрес сайта, не меняя внутренних ссылок.