http://www.publicdomainpictures.net/
http://www.public-domain-image.com/
http://www.pdphoto.org/
http://www.usa.gov/Topics/Graphics.shtml
http://www.flickr.com/creativecommons/ – free with permission (бесплатно с определёнными условиями)
О встраивании в книгу обложки будет рассказано в отдельной публикации.
-=***=-
Вставляем Обложку в электронную книгу ePub
Я совершенно убеждён, что издание книги должно быть событием, и не только для автора или издателя. Книга создается для читателя и должна отвечать его литературным и эстетическим ожиданиям.
Первое, с чем сталкивается потенциальный читатель в Интернете – это обложка электронной книги на сайте библиотеки, издательства или магазина. Первое впечатление крайне важно. Обложка должна "зацепить", привлечь внимание, визуальная информация срабатывает раньше текстовой (и это придумал не я, так получилось).
О подготовке обложки лучше всего рассказывать отдельно. Статья на эту тему. Сейчас о технике встраивания обложки непосредственно в книгу. Это можно делать в программе Calibre (попробуйте), но я предпочитаю редактор ePub – Sigil. Скажу сразу, описываемая тема достаточно сложная, чтобы получить чёткий алгоритм действий – пришлось перерыть очень много англоязычных ресурсов, форум http://www.mobileread.com и другие.
Итак, Обложка должна быть в первом файле html в книге ePub (и там не должно быть ничего, кроме изображения обложки). Файл обложки должен быть подготовлен заранее и помещён в папку Images.

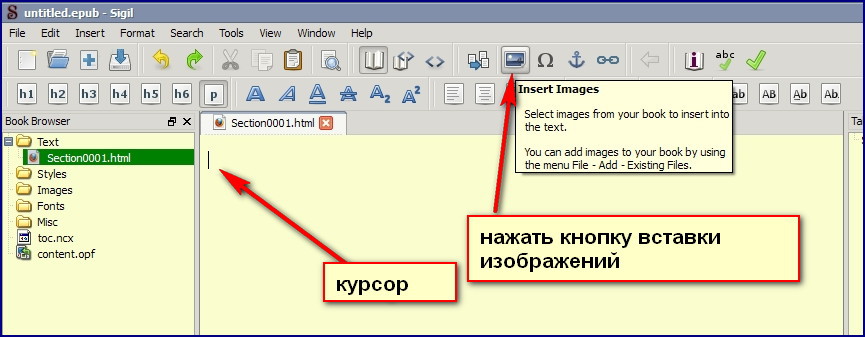
Добавляем обложку в первый файл книги:

Сразу должен сказать, что этих действий явно недостаточно, т.к. получается пока вот что:

Посмотрим, что же в коде страницы:
<body> <p><img alt="cover" src="../Images/cover.jpg" /> </p></body>При таких условиях или надо уменьшать обложку до каких-то усреднённых размеров гипотетического "ридера", или сделать так, чтобы обложка масштабировалась по ширине экрана.
В таблице стилей CSS должны быть следующие записи:
div.coverpage{ text-align: center; page-break-after: always;}img.coverimage{ max-width:100%; vertical-align: text-top; margin-bottom:.5em !important; padding: 0;}Теперь надо, чтобы на страничке обложки была ссылка на таблицу CSS и можно в коде чуть исправить отображение изображения:
<head> <title></title> <link href="../Styles/poemstyle.css" rel="stylesheet" type="text/css" /></head><body> <div class="coverpage"> <img alt="cover" src="../Images/cover.jpg" /> </div></body>Но и этого мало! В описание img следует добавить
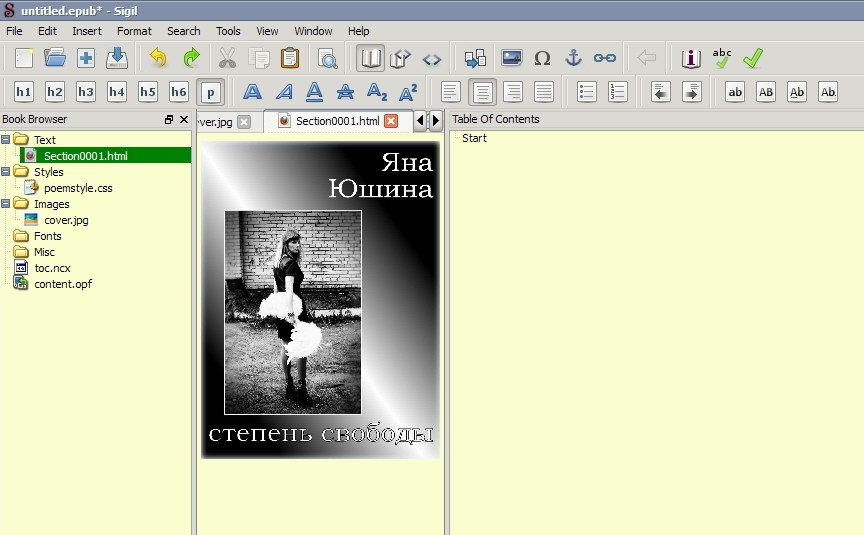
class="coverimage"<body> <div class="coverpage"> <img alt="cover" class="coverimage" src="../Images/cover.jpg" /> </div></body>Проверяем, что получилось. Правую границу окна просмотра сместим мышкой влево (имитация узкого экрана, например, смартфона). Изображение уменьшилось без искажения пропорций. (Попутно напомню, что запись <b>alt=""</b>
alt=""
Должен напомнить, что в названии файлов html (xhtml) и файлов изображений недопустимы пробелы, нельзя использовать кириллицу.
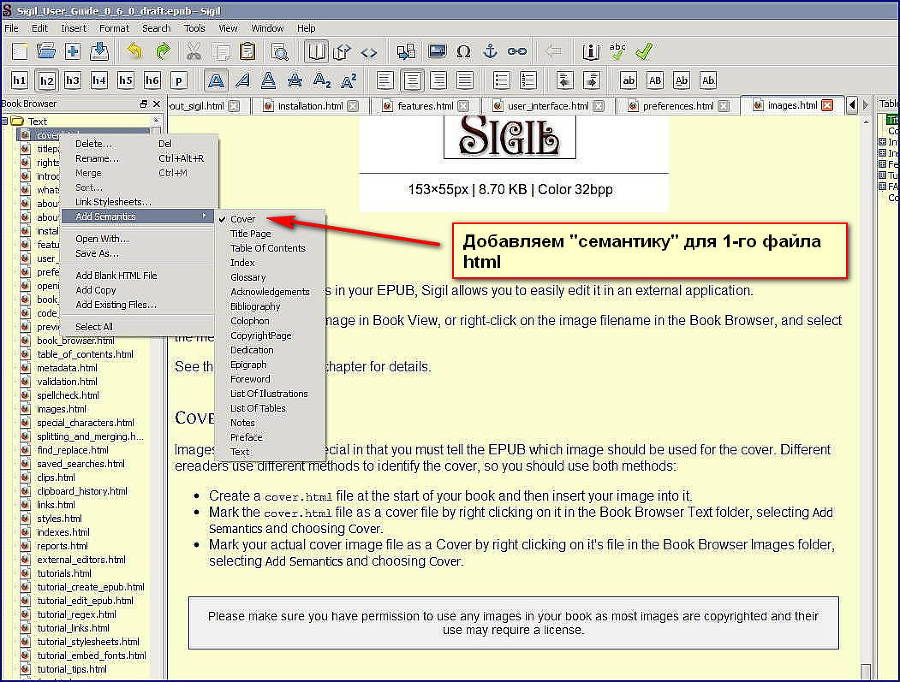
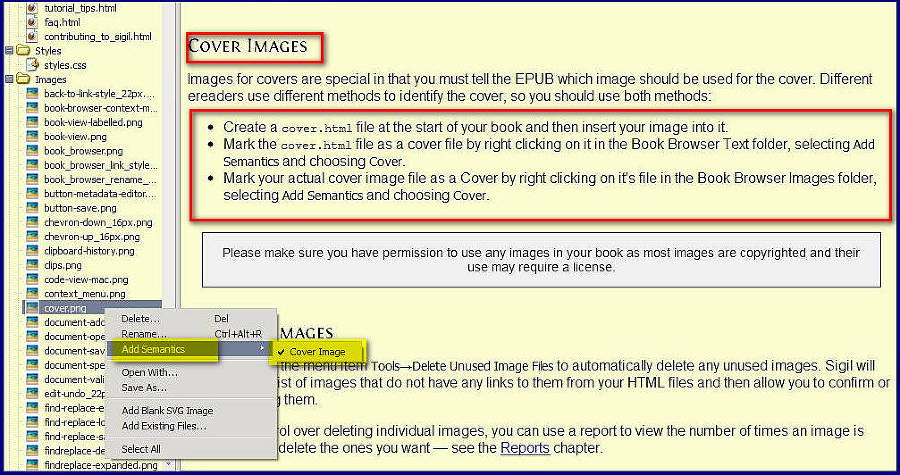
Всё ли изложено? Почти. В руководстве программы Sigil особо подчёркивается, что и файлу html, и собственно изображению обложки должна быть присвоена "семантика" Cover и Cover Image соответственно. Выделяем файл, и по правому клику мышкой вызываем меню действий – Add Semantics:


Если этого не сделать, ряд программ чтения не покажет обложку (они просто не будут иметь о ней информацию). Adobe (и все ридеры на основе SDK) будут считать первую страницу HTML как страницу обложки и воспроизводить её автоматически, тогда как Apple и некоторые другие ридеры распознают только cover picture – изображение обложки (не страничку).
Потому, если обложка в книгу не встроена, АDE (Adobe Digital Editions), будет использовать скриншот первой странички в качестве обложки, а Apple просто не покажет обложку, вообще. Правильное и универсальное отображение обложки на всех устройствах достигается именно присвоением "семантики" и 1-й страничке html, и изображению.
Источник: http://epingsoft.com/blog/?p=30
___________
Немного другой способ описан на сайте electricbookworks.com
Запись на странице обложки: