Для начального этапа этих нескольких сведений вполне достаточно. Я уверен, что если появится интерес, читатель воспользуется поиском и прочитает чуть больше, чем описано экспресс-методом.
____________
Каскадные таблицы стилей (Cascading Style Sheets, CSS) позволяют хранить цвет, размеры текста и другие параметры в стилях. Стилем называется набор правил форматирования, который применяется к элементу документа, чтобы быстро изменить его внешний вид.
Использование таблицы стилей в электронной книге ePub позволяет на всех страницах легко управлять внешним видом текста. Больше информации можно получить на сайте
Или же воспользуйтесь поиском (информации много и на русском языке).
Чтобы таблица стилей в книге "работала" – на каждой отдельной страничке книги должна быть ссылка на файл CSS. В папку Styles по нажатию правой кнопки добавьте заранее подготовленную таблицу стилей. Либо выделить мышкой папку Styles и нажать кнопку + (плюс) на панели программы (Ad Existing Files). Кстати, этим же способом добавляются файлы шрифтов в папку Fonts, файлы иллюстраций в папку Images.
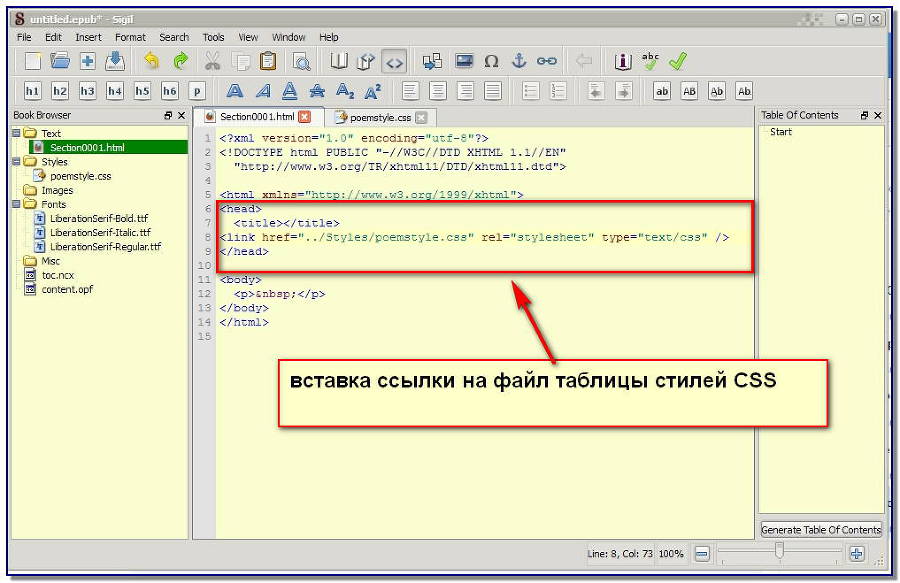
Ниже приведен скриншот – в редакторе Sigil режим просмотра кода страницы.
Ссылка на таблицу стилей располагается вверху каждой страницы внутри блока
<head>
В последней на данный момент версии редактора Sigil (точнее, начиная с версии 0.6.0) есть очень приятное нововведение: теперь не надо вручную вставлять ссылку на CSS в редакторе кода. В левом окне выделяется группа файлов, удерживая Shift. Далее правой кнопкой выбрать Link Stylesheets... (добавить ссылки на таблицу(ы) стилей). Поставить "галочку".
Пример таблицы стилей, которую использую я при издании книг (это вовсе не секрет). В верхней части между косым слэшем и звёздочками
/*….*/================
/*[(cc) docking the mad dog, Modify if needed]*/body{font-family: LiberationSerif-Regular, serif;margin-left: 2%;margin-right: 2%;line-height: 120%;text-align: left; /* Text alignment is still a matter of debate. Feel free to change to text-align: justify; */color: #000000; /*black*/}h1{text-align: center;page-break-after: avoid;page-break-inside: avoid;font-weight: normal;font-size: 1.56em;line-height: 1.2em;margin: 0;padding: 0;color: #000080; /*navy*/}h2{ text-align: left; text-indent:2em; page-break-after: avoid; page-break-inside: avoid; font-weight: normal; font-size: 1.40em; color: #000080;}h3{text-align: left;text-indent:2em;page-break-after: avoid;page-break-inside: avoid;font-weight: normal;font-size: 1.20em;color: #000080;}h4{font-weight: normal;text-align: left;font-size: 1.22em;padding: 1em 2em 0.25em 0;color: #228B22;}h5,h6{font-weight: bold;text-align: left;font-size: 18px;padding: 1em 2em 0.25em 0;color: #006400;}p{text-indent: 0;margin-top: 0;margin-bottom: 0.2em;text-align: justify;}p.author{ font-size: 1.5em; font-weight: bold; text-align: center; margin-top: 2em; margin-bottom: 2em;}p.heading{ font-weight: bold; margin-top: 1.5em; margin-bottom: 1em;}p.ind{