
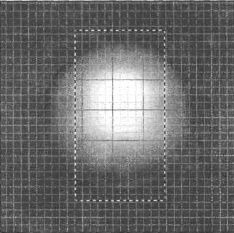
Рис. 15.7. Прямоугольное выделение на шаре
Шаг 7.
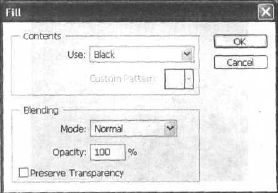
Выполните команду Edit | Fill (Редактировать! Заполнить). Можно воспользоваться клавиатурной комбинацией

Рис. 15.8. Диалоговое окно Fill
Используйте черный цвет и не забудьте снять флажок Preserve Transparency (Сохранение прозрачности) (рис. 15.8).
Шаг 8.
Сейчас вам нужно красиво наложить темную линию на шар (далее — каркас). Выполните команду Layer | Create Clipping Mask (Слой | Создать маску группировки). Можно воспользоваться клавиатурной комбинацией

Рис. 15.9. Слои на вкладке Layers

Рис. 15.10. Изображение после выполнения шага 8
Шаг 9.
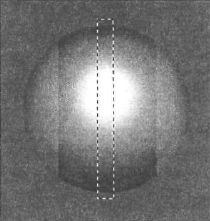
Создайте новый слой и переименуйте его в «Bevel». Сделайте новое прямоугольное выделение, задайте для него ширину 20. Оно должно быть существенно тоньше предыдущего и располагаться так же посередине (рис. 15.11).
Заполните выделение черным цветом (рис. 15.12).

Рис. 15.11. Выделение вортикальной полосой

Рис. 15.12. Выделение черным цветом
Шаг 10.
Щелкните на слое «Bevel». Сейчас вы будете применять к нему разные стили.

Рис. 15.13. Область Outer Glow

Рис. 15.14. Область Inner Glow
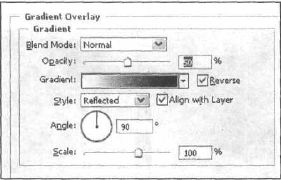
Но все по порядку: первым примените Outer Glow (Внешний блеск) (рис. 15.13), вторым Inner Glow (Внутренний блеск) (рис. 15.14) и, наконец, Gradient Overlay (Наложение градиента) (рис. 15.15).

Рис. 15.15. Область Gradient Overlay
Шаг 11.
Основа готова, сейчас вам необходимо сгруппировать слой комбинацией клавиш

Рис. 15.16. Результат группировки слоя
Шаг 12.
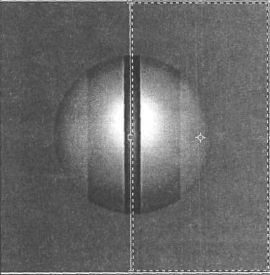
Создайте выделение на слое «Bevel» при помощи инструмента Rectangular Marquee (Прямоугольное выделение). Оно должно захватывать половину шара и проходить через его центр (рис. 15.17).

Рис. 15.17. Необходимое выделение
Шаг 13.
Удерживая клавиши
Шаг 14.
Используя все тот же инструмент Rectangular Marquee (Прямоугольное выделение), сделайте геометрические фигуры.
Примечание:
Тут вам и пригодится сетка. На рис. 15.19 я убрал ее, чтобы выделения были более заметными.

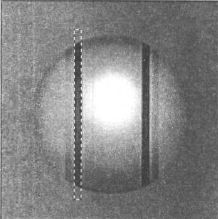
Рис. 15.18. Результат перемещения

Рис. 15.19. Выделения на каркасе
Шаг 15.
Создайте новый слой и залейте его и цветом 333333 (рис. 15.20).

Рис. 15.20. Изображение после выполнения шага 15
Шаг 16.
Примените стили Inner Glow (Внутренний блеск) (рис. 15.21) и Outer Glow (Внешний блеск) (рис. 15.22).

Рис. 15.21. Параметры стиля Inner Glow дли шара

Рис. 15.22. Параметры стиля Outer Glow для шара
Финальный результат похож на рис. 15.23. Останется только добавить текст и фирменный логотип.

Рис. 15.23. Изображение после выполнения шага 16
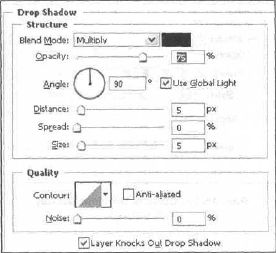
Попробуйте сделать красивый фон для вашего каркаса. Залайте значения параметров стилей, как на рис. 15.24–15.27. Результат показан на рис. 15.28.

Рис. 15.24. Область Drop Shadow дли шара

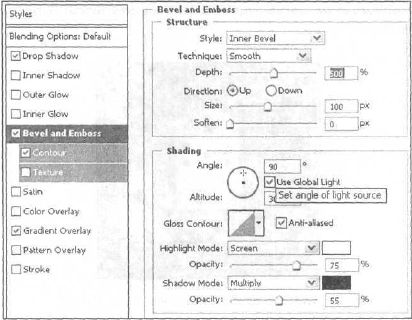
Рис. 15.25. Параметры Bevel and Emboss для каркаса

Рис. 15.26. Область Gradient Overlay для каркаса
Примечания:
Все стили необходимо применять на первом слое.

Рис. 15.27. Градиент для каркаса

Рис. 15.28. Финальный результат
Вот чего можно добиться путем простой импровизации. В данном уроке отсутствует заголовок "Что нового мы узнали", так как мы занимались повторением.