Если вы не хотите менять стиль и согласны, что он будет назначен вам автоматически, можно ограничиться заполнением полей «Заголовок» и «Подзаголовок» и сразу после этого начинать пользоваться блогом.
Все. Настройка блога закончена. Теперь у вас есть блог с именем: www.name.livejournal.com (пример для имени – name).
Блог готов и теперь можно в него писать. Можно – не значит необходимо. Вы можете и не делать пока что никаких записей, а начать писать в блог позже.
Аватар (аватара). Аватар играет важную роль в интерактивных сообществах в Интернете – прежде всего таких как блоги и форумы.
Аватар, как уже упоминалось, – маленькая картинка, которая представляет вас. Это изображение появляется рядом с вашими текстами, когда вы пишете пост или комментируете чьи-либо слова. Аватар помогает людям быстрее понять, что сообщение, которое они читают, – ваше, а также позволяет вам продемонстрировать свое самовосприятие и мироощущение.
Аватар вы можете создать сами или выбрать из коллекции (например, на сайте www.avatar2k.nm.ru/). Особенность аватара в том, что его размер должен быть не более чем 100×100 пикселей. Именно по этой причине нельзя без специальной обработки поставить любую фотографию или картинку, которая вам нравится. В Интернете имеются сервисы, позволяющие бесплатно превратить вашу картинку или фото в аватар. Например, таким сервисом является www.photolava.com/
В самом Живом Журнале на странице www.livejournal.com/editpics.bml также есть возможность превратить изображение в аватар.
А вот какие определения аватару даны в Гугле по запросу с помощью оператора define: Гугл в данном случае затронул практически все основные аспекты вопроса (здесь хочется поставить смайлик).
∆ Аватар – определения в Интернете:
○ двухмерный или трехмерный персонаж, анимированный или статичный, представляющий пользователя в он-лайновом чат-форуме или в игре. В данном случае имеются в виду подобные персонажи, которые общаются с клиентом от имени информационной системы (www.microsoft.com/Rus/Government/Newsletters/Issue27/17.mspx);
○ тот, кто нисходит; земное воплощение Бога, нисходящее для выполнения определенной миссии (www.biometrica.tomsk.ru/ftp/dict/psyche/psyche.htm);
○ духовное Существо, которое «нисходит», когда человечество Его призывает, находясь в беде. Существуют человеческие, планетарные и космические аватары. Последних можно назвать "Божественными воплощениями". Их учения увеличивают наши знания (www.creme.mk.ua/uvm.htm).
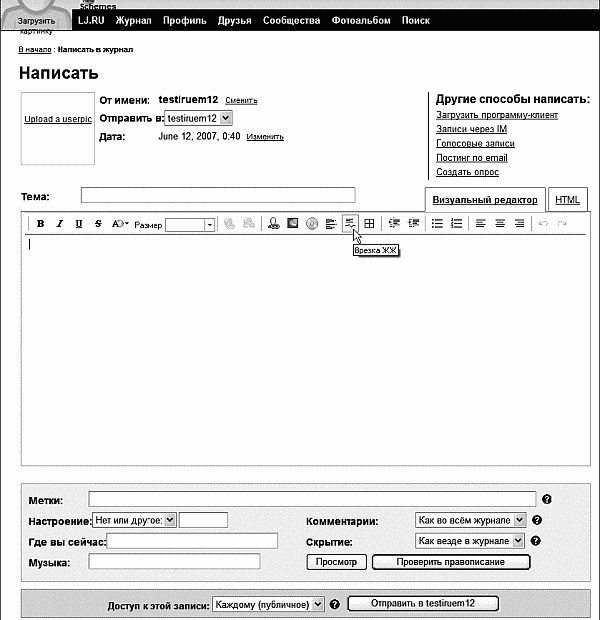
Первая запись в блоге. Если вы только что закончили настройки блога и находитесь на странице, где выставлялись стили его оформления, то пройдите по гиперссылке «Журнал – Написать». Если же вы просто зашли в свой блог с его главной страницы www.name.livejournal.com, то нажмите на гиперссылку «Написать в журнал» (Post to your journal).
В открывшемся окне введите тему записи (она должна по возможности не только характеризовать текст, который предваряет, но и содержать ключевые слова).
Для ввода текста существует два режима: визуальный редактор и HTML. Первый позволяет выполнить форматирование текста подобно тому, как это делается в текстовом редакторе Word, а второй дает возможность вводить текст с тегами. Для начинающих пользователей, на наш взгляд, лучше пользоваться визуальным редактором.
Введите (или скопируйте из текстового редактора) основной текст своего сообщения. В режиме визуального редактора можно менять размер шрифта и его цвет, вставлять или удалять гипер ссылки, таблицы, нумерованный или маркированный список, выделять фрагменты текста курсивом или жирным шрифтом, подчеркиванием или зачеркиванием и т. п. Пиктограммы очень похожи на таковые в Word.
В визуальном редакторе особого внимания заслуживает кнопка со всплывающей надписью «Врезка ЖЖ» (рис. 10).

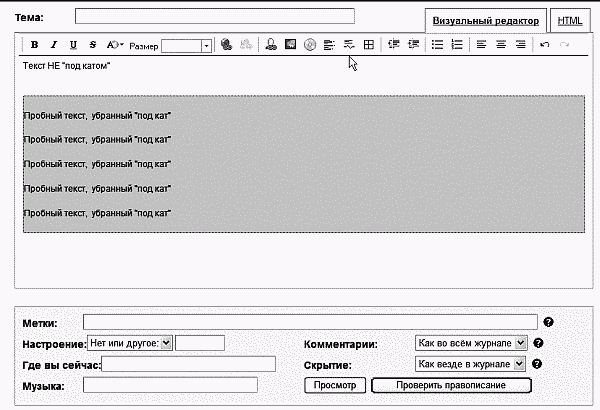
Если выделить фрагмент текста, а затем нажать эту кнопку, то текст будет убран под кат, т. е. на главной странице блога он окажется скрыт за надписью-гиперссылкой «Читать дальше» (Read More). При нажатии на эту надпись читатель будет перемещен на страницу с сообщением, которое хочет прочитать. После нажатия кнопки «Врезка ЖЖ» вы увидите окошко с надписью «Читать дальше», нажав на которую, обнаружите, что текст, который надо убрать под кат, полностью выделен серым цветом (рис. 11).

Возможность убрать под кат очень важна для пользователей Живого Журнала, как с точки зрения читателей его блога, так и с точки зрения рейтинга блога у поисковых машин. Читателям блога так удобнее, потому что если текст сообщения длинный, то во френд-ленте он будет занимать слишком много места, что вряд ли их обрадует. Они сами перейдут на вашу страницу, если заинтересуются темой, но если эта тема будет им навязываться, они могут быть недовольны.
А с точки зрения поисковых машин важно понимать следующее. Для того чтобы ваши ресурсы поддерживали друг друга, неплохо иметь в каждом сообщении несколько гиперссылок на те сайты или отдельные интернет-странички, к которым вы хотите привлечь внимание или которые хотите поднять в выдаче. Например, на моем блоге («Блог Ющука Евгения Леонидовича. Конкурентная разведка») в конце каждой страницы стоят гиперссылки на некоторые интересные статьи (к примеру, на статью о том, как профессионально искать в Гугле). Это позволяет человеку перейти с любой страницы блога к полезной статье и прочитать ее, но в то же время и паук поисковой машины может перейти к этой статье с каждой страницы блога. Однако если эти гиперссылки не убирать под кат, то на первой странице блога, на которую обычно помещается 20 сообщений, окажется расположено 20 однотипных гиперссылок. Столь большое их количество может быть воспринято поисковыми машинами как спам и с большой вероятностью приведет к исключению ресурса из индексации либо к понижению его рейтинга в выдаче. А когда фрагменты страницы, содержащие гиперссылки, убраны под кат, то на главной странице блога однотипных ссылок нет (их не видно за надписью Read More). На каждой отдельной странице (а точнее, на каждом URL) есть лишь одна такая ссылка, что не воспринимается машиной как нечто предосудительное, поскольку так и выглядит обычно оглавление сайта или обыкновенный рекламный баннер.
Если возникает необходимость вставить в текст гиперссылку в режиме визуального редактора, то следует внести текст, затем выделить его и, нажав кнопку «Вставить/Редактировать ссылку», добавить ссылку на нужный ресурс в появившемся всплывающем окне. А если в режиме визуального редактора вставляется скопированный фрагмент текста, уже содержащий гиперссылку, то гиперссылка при вставке сохраняется.
Если же требуется вставить теги HTML, то рекомендуем вначале перейти из режима визуального редактора в режим HTML и уже в нем эти теги добавлять. В противном случае они будут восприниматься как обычный текст – вы будете видеть их, а не тот эффект, который они должны обеспечивать при просмотре отформатированного с их помощью текста в браузере.
В принципе уже в этом виде сообщение можно отправлять в блог, но для более полного использования возможностей блога мы рекомендуем присмотреться ко всем полям, расположенным ниже основного текстового поля. Речь идет о полях «Метки», «Настроение», «Где вы сейчас», «Комментарии», «Скрытие» и «Доступ к этой записи».