frames3.htm
Здесь start.htm — это та страница, которая первоначально будет показана в главном фрейме (main). У нас нет никаких специальных требований к содержимому этой страницы. Следующая web-страница будет загружена во фрейм "menu":
Здесь Вы можете увидеть несколько способов загрузки новой страницы во фрейм main. В первой ссылке для этой цели используется функция load(). Давайте посмотрим, как это делается:
Как Вы можете видеть, вместо явной загрузки новой страницы мы предлагаем браузеру выполнить некую команду на языка JavaScript — для этого мы всего лишь должны воспользоваться параметром javascript: вместо обычного href. Далее, внутри скобок можно увидеть 'first.htm'. Эту строка передается в качестве аргумента функции load(). Сама же функция load() определяется следующим образом:
function load(url) {
parent.main.location.href= url;
}
Здесь Вы можете увидеть, что внутри скобок написано url. Это означает, что в нашем примере строка 'first1.htm' при вызове функции заносится в переменную url. И эту новую переменную теперь можно использовать при работе внутри функций load(). Позже мы познакомимся с другими примерами использования важной концепции переменных.
Во второй ссылке присутствует параметр target. На самом деле это уже не относится к JavaScript. Это одна из конструкций языка HTML. Как видно, мы всего лишь указываем имя необходимого фрейма. Заметим, что в этом случае мы не обязаны ставить перед именем указанного фрейма слово parent, что, честно говоря, несколько смущает. Причина такого отступления от правил кроется в том, что параметр target — это функция языка HTML, а не JavaScript.
И на примере третьей ссылки Вы можете видеть, как с помощью target можно избавиться от фреймов.
А если Вы хотите избавиться от фреймов с помощью функции load(), то Вам необходимо написать в ней лишь parent.location.href= url.
Итак, который способ Вам следует выбрать? Это зависит от вашего скрипта и от того, что собственно Вы хотите сделать. Параметр target использовать очень просто. Вы можете воспользоваться им, если хотите всего лишь загрузить новую страницу в другой фрейм. Решение на основе языка JavaScript (примером этого служит первая ссылка) обычно используется, если Вы хотите, чтобы при активизации ссылки произошло несколько вещей. Одна из наиболее часто возникающих проблем такого рода состоит в том, чтобы разом загрузить две страницы в два различных фрейма. И хотя Вы могли бы решить эту задачи с помощью параметра target, использование функции JavaScript в этом случае более предпочтительно. Предположим, мы имеем три фрейма с именами frame1, frame2 и frame3.Допустим посетитель активирует ссылку в frame1. И мы хотим, чтобы при этом в два других фрейма загружались две различные web-страницы. В качестве решения этой задачи Вы можете, например, воспользоваться функцией:
function loadtwo() {
parent.frame1.location.href= "first.htm";
parent.frame2.location.href= "second.htm";
}
Если же Вы хотите сделать функцию более гибкой, то можете воспользоваться возможностью передачи переменной в качестве аргумента. Результат будет выглядеть как:
function loadtwo(url1, url2) {
parent.frame1.location.href= url1;
parent.frame2.location.href= url2;
}
После этого можно организовать вызов функции: loadtwo("first.htm", "second.htm") или loadtwo("third.htm", "forth.htm"). Очевидно, передача аргументов делает Вашу функцию более гибкой. В результате Вы можете использовать ее многократно и в различных контекстах.
Часть 4: Окна и динамически создаваемые документы
Создание окон
Открытие новых окон в браузере — грандиозная возможность языка JavaScript. Вы можете либо загружать в новое окно новые документы (например, те же документы HTML), либо (динамически) создавать новые материалы. Посмотрим сначала, как можно открыть новое окно, потом как загрузить в это окно HTML-страницу и, наконец, как его закрыть.
Приводимый далее скрипт открывает новое окно браузера и загружает в него некую web-страничку:
В представленном примере в новое окно с помощью метода open() записывается страница bla.htm.
Заметим, что Вы имеете возможность управлять самим процессом создания окна. Например, Вы можете указать, должно ли новое окно иметь строку статуса, панель инструментов или меню. Кроме того Вы можете задать размер окна. Например, в следующем скрипте открывается новое окно размером 400x300 пикселов. Оно не имеет ни строки статуса, ни панели инструментов, ни меню.
Как видите, свойства окна мы формулируем в строке "width=400,height=300,status=no,toolbar=no,menubar=no". Обратите внимание также и на то, что Вам не следует помещать в этой строке символы пробела
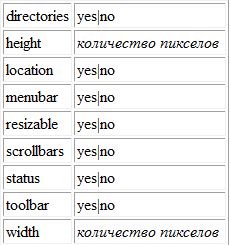
Список свойств окна, которыми Вы можете управлять:

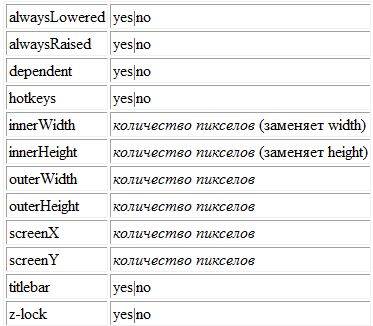
В версии 1.2 языка JavaScript были добавлены некоторые новые свойства (то есть в Netscape Navigator 4.0). Вам не следует пользоваться этими свойствами, готовя материалы для Netscape 2.x, 3.x или Microsoft Internet Explorer 3.x, поскольку эти браузеры не понимают языка 1.2 JavaScript. Новые свойства окон:

В представленном примере в новое окно с помощью метода open() записывается страница bla.htm.
Вы можете найти толкование этих свойств в описании языка JavaScript 1.2. В дальнейшем я для некоторых из них дам разъяснение и примеры использования.